実際にウェブサイトを構築しながらWordPressを学んでいただくシリーズです。
今回は、ウェブサイト「サンプル001」にどのような機能があるのか紹介します。
実際のサイトは、https://sample001.wp-ch.jp からご確認いただけます。
サンプル001の特長
このサンプル001は、縦長1ページのウェブサイトです。従って、他ページへの遷移はありません。
また、WordPressによるウェブサイト構築のサンプルとして作成されたさいとですので、レスポンシブにも対応していません。
WordPressでは、Gutenberg(グーテンベルク)ブロックエディタで固定ページを編集しています。
ヘッダー | HEADER
左側にサイトロゴ、右側にメニューのよくあるヘッダー構成です。

スライダー | SLIDER
WordPressの管理画面から登録した画像をスライダーに表示します。
画像の上には、キャッチコピーを表示します。
スライダーには jQueryプラグイン FlexSlider を使用しています。

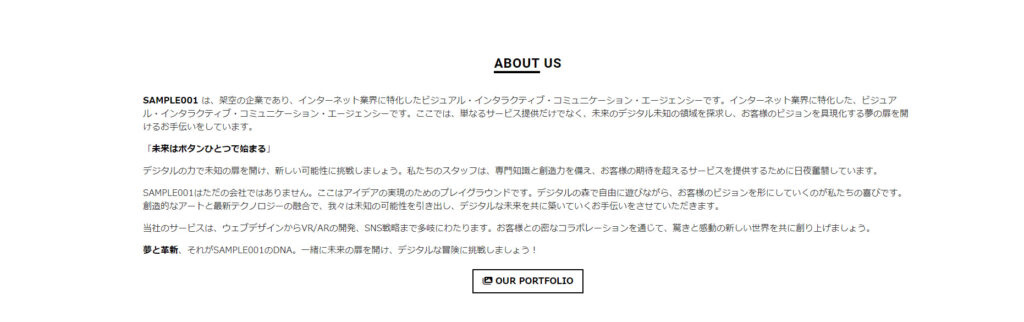
概要 | ABOUT
固定ページのエディタに入力した内容をそのまま表示しています。
表示する際、CSSによってデザインを適用しています。

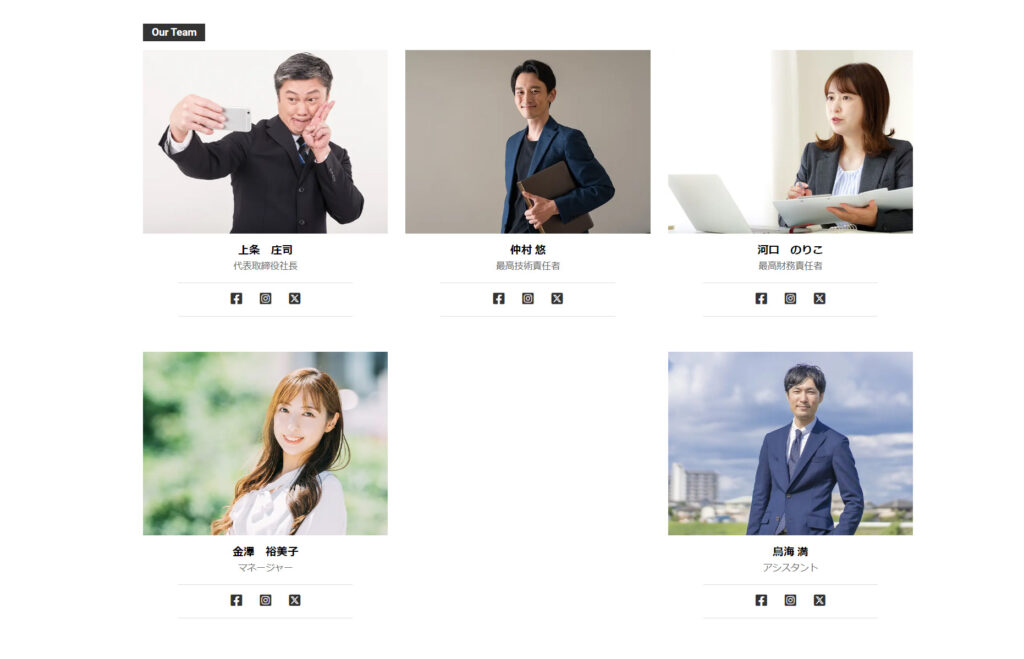
チーム|TEAM
カスタム投稿で登録したチームのメンバー情報を表示しています。

スキル|SKILL
Smart Custom Fields で登録したスキル情報をCSSでグラフ化して表示しています。

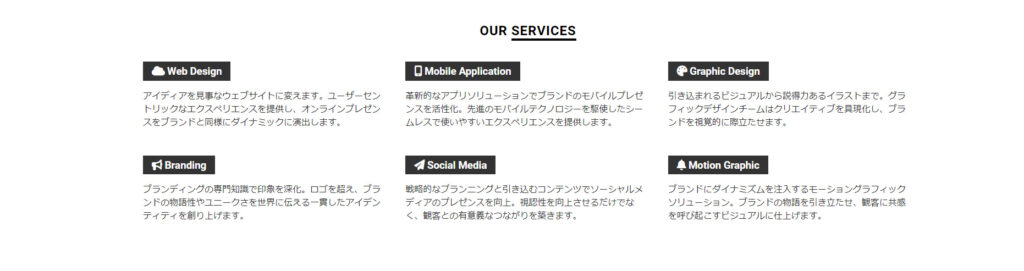
サービス | SERVICE
固定ページのエディタに入力した内容をそのまま表示しています。
表示する際、CSSによってデザインを適用しています。

クライアント|CLIENT
Smart Custom Fields で登録したクライアント情報を表示を FlexSlider でスライド表示しています。

ポートフォリオ | PORTFOLIO
カスタム投稿に登録した画像を表示しています。
また、FancyBox を使用して、クリック時に画像を拡大表示できるようにしています。

お問い合わせ |CONTACT
フッター | FOOTER
4列レイアウトに「連絡先」「SNS一覧」「電話番号」「メールアドレス」を表示しています。

使用するプラグイン
このサンプル001では、以下のプラグインを使用しています。
| プラグイン名 | 用途 |
|---|---|
| Admin Columns | 管理画面の一覧に表示する列をカスタマイズします |
| Advanced Custom Fields | 編集エディタに任意の項目を追加します |
| Autoptimize | CSS、JS、画像、Google フォントなどを最適化することでサイトの応答を高速化します |
| Contact Form 7 | お問い合わせフォームを作成します |
| EWWW Image Optimizer | 画像を圧縮することでサイトの応答を高速化します |
| FileBird Lite | 画像などのメディアファイルを整理する |
| Font Awesome | 編集エディタでFont Awesomeのアイコンを使用可能にします |
| Smart Custom Fields | 編集エディタに繰り返し項目を追加します |
| W3 Total Cache | キャッシュを有効にしサイトの応答を高速化します |
| WP Mail SMTP | メール送信の為にSMTPサーバーを設定します |
| WP Multibyte Patch | WordPressで日本語などのマルチバイト文字における不具合を修正します |
| WP-Optimize | WordPressで使用するデータベースを最適化することでサイトの応答を高速化します |
このサンプルで主に学べること
jQueryプラグインの読み込み
このウェブサイトでは、
を使用しています。
各jQueryプラグインをCDN経由で読み込み、ウェブサイトに適用する方法を紹介しています。
カスタム投稿
WordPressでは、標準で1つの「投稿」が用意されています。
このウェブサイトでは、WordPressをカスタマイズして「スライダー」「メンバー」「ポートフォリオ」の3つのカスタム投稿を追加しています。
カスタム投稿の作り方、カスタム投稿に登録した情報の出力方法などを紹介しています。
プラグイン Advanced Custom Fields(ACF)の使い方
ACFは、WordPressでウェブサイトを作成する際に、多く使われるプラグインです。
固定ページや投稿に任意の項目を追加することができます。
このウェブサイトでは、ACFの使い方を紹介しています。
お問い合わせフォーム
このウェブサイトでは、WordPressのプラグイン「Contact Form 7」を使用して、お問い合わせフォームを設置しています。
お問い合わせフォーム の作り方、カスタマイズ方法および「WP Mail SMTP」プラグインを使用した控えメール、自動返信メールの送信方法についても紹介しています。
まとめ
今回は、ウェブサイト「サンプル001」https://sample001.wp-ch.jp の内容について紹介しました。
次回から、このウェブサイトの作り方を1から順次紹介していきます。

