前回、「オリジナルテーマでウェブサイトを表示してみよう」では、オリジナルテーマでウェブサイトを表示する方法を紹介しましたが、index.phpに記述したHTMLを表示する単純なものでした。
WordPressは本来、管理画面から登録したウェブページの内容を表示するものです。
今回は、WordPressの管理画面から作成した固定ページの内容をウェブサイトに表示する方法を紹介します。
固定ページを登録する
まずは、管理画面から固定ページを作成してみましょう。
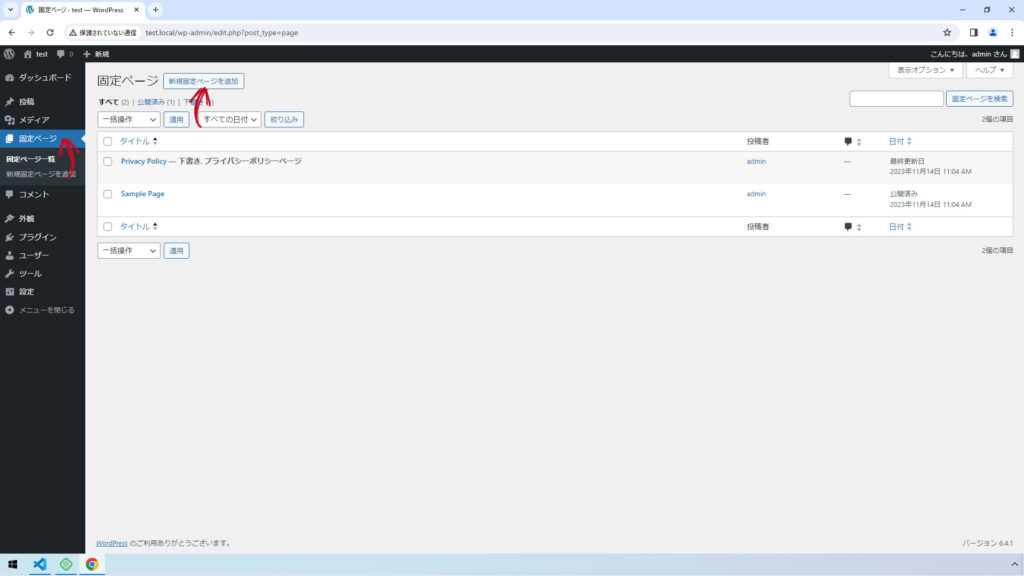
管理画面から「固定ページ」と進み、「新規固定ページを追加」をクリックします。

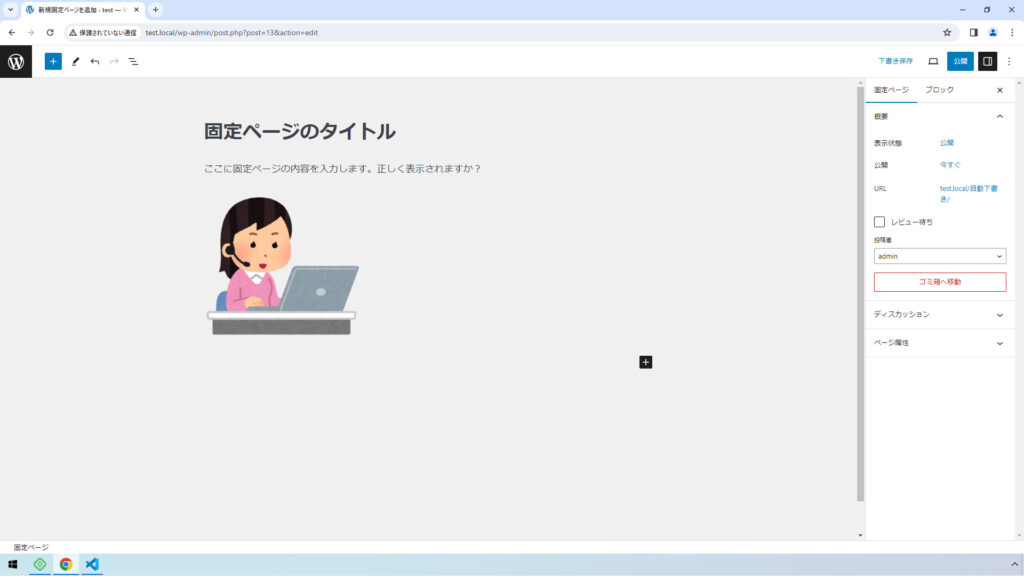
タイトルと内容を適当に入力します。

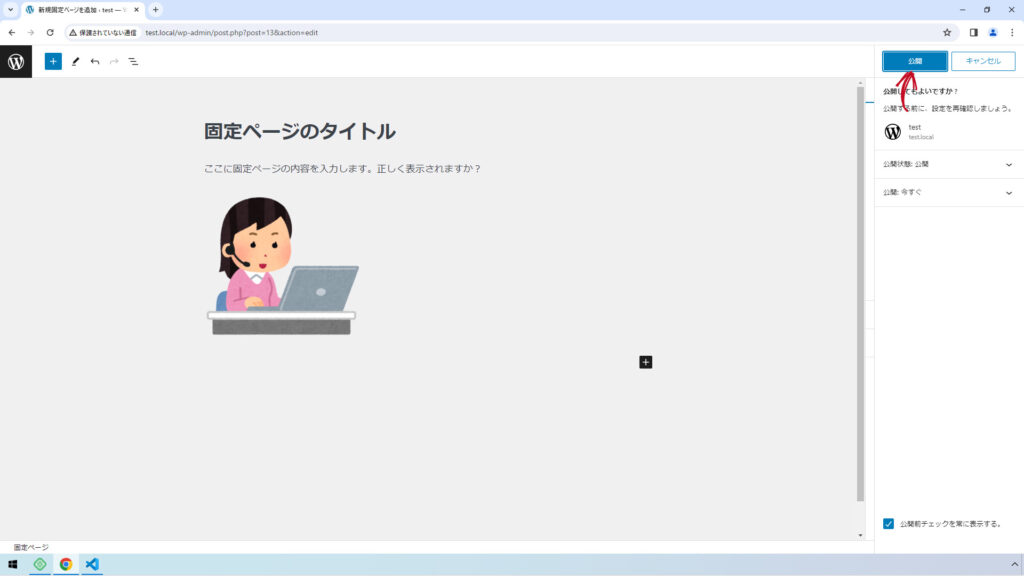
右上の「公開ボタン」をクリックして、入力内容を保存します。

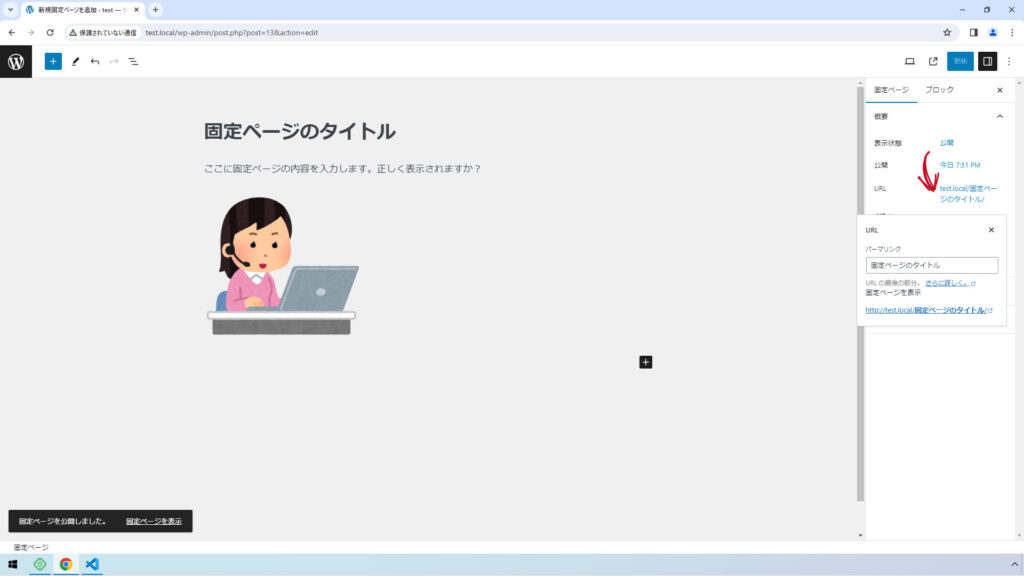
公開直後、URLが固定ページのタイトルと同じになります。
URLをクリックして編集します。ここでは「sample」としました。

これで、表示検証に使う固定ページが完成しました。
http://test.local/sample にアクセスしたとき、この固定ページの内容が表示されることを確認してみましょう。
固定ページを表示するためのテンプレートを用意する
前回は、index.phpに直接HTMLを記述しました。今回は、作成した固定ページの内容を反映してウェブページを表示してみます。
VSCodeでindex.phpを編集していきます。
タイトルを表示する
titleタグとh1タグが固定値になっています。ここに固定ページのタイトルを表示するように編集します。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri();?>'/style.css'">
</head>
<body>
<h1>my theme の表示テスト</h1>
</body>
</html>固定ページのタイトルを表示するには、the_title()関数を使用します。
<!DOCTYPE html>
<html>
<head>
<title><?php the_title();?></title>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri();?>'/style.css'">
</head>
<body>
<h1><?php the_title();?></h1>
</body>
</html>内容(コンテンツ)を表示する
続いて、h1タグの下に固定ページに入力した内容(コンテンツ)を表示します。
内容を表示するには、the_content()関数を使用します。
<!DOCTYPE html>
<html>
<head>
<title><?php the_title();?></title>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri();?>'/style.css'">
</head>
<body>
<h1><?php the_title();?></h1>
<?php the_content();?>
</body>
</html>固定ページを表示してみる
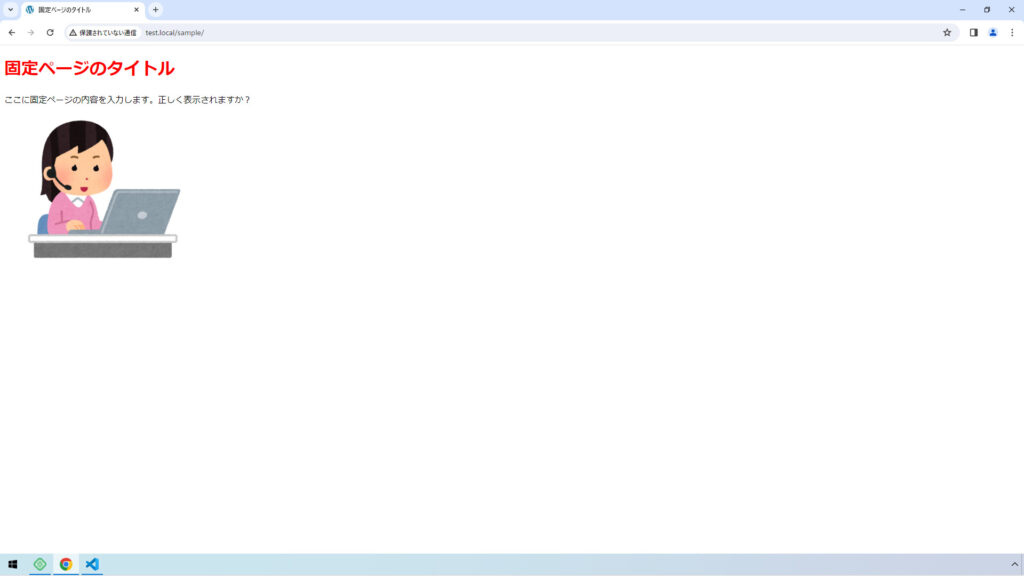
それでは、ここまでの結果を確認してみましょう。ブラウザから http://test.local/sample を開いてみましょう。
titleタグの内容が反映されるブラウザのタブが「固定ページのタイトル」に変わっています。
赤字のh1タグも「固定ページのタイトル」にかわりました。
入力した内容も表示されています。画像もしっかり表示されています。

ウェブサイト全体の設定
titleタグは、ページのタイトル+ウェブサイトのタイトルとなることが一般的と思います。
WordPressにもウェブサイトのタイトルを設定することができます。
ウェブサイトを設定して、titleタグを「固定ページのタイトル|ウェブサイトのタイトル」にしてみましょう。
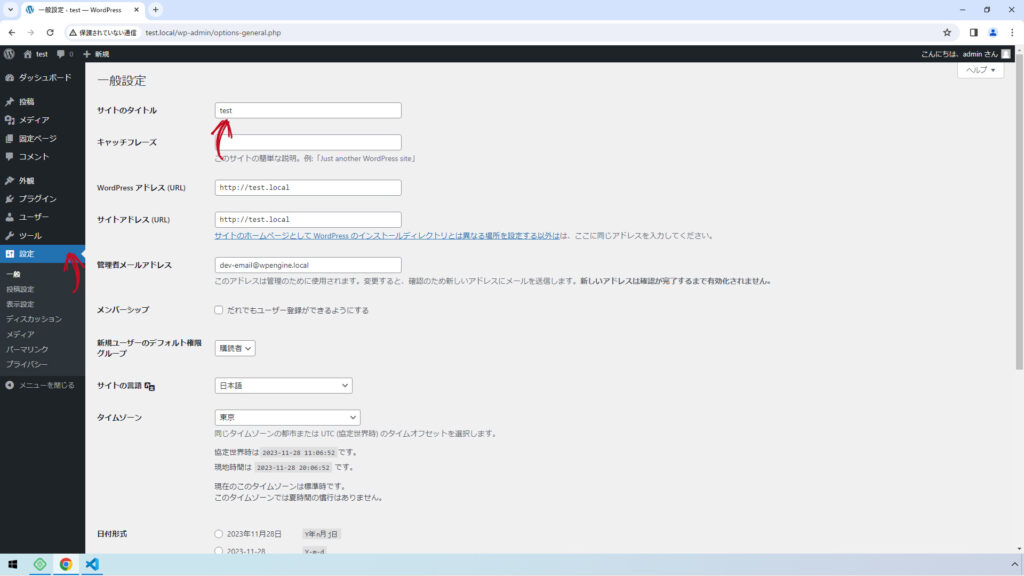
サイトのタイトルを変更する
サイトのタイトルは、管理画面の「設定」から変更できます。
ここでは「test」としました。

サイトのタイトルを表示する
サイトのタイトルを表示するには、bloginfo関数を使用します。
bloginfo関数は、WordPressの様々な設定値を表示することができます。今回は、「サイトのタイトル」を取得したいので、関数の引数としてnameを指定します。
<!DOCTYPE html>
<html>
<head>
<title><?php the_title();?>|<?php bloginfo('name');?></title>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri();?>'/style.css'">
</head>
<body>
<h1><?php the_title();?></h1>
<?php the_content();?>
</body>
</html>titleタグを the_title()で取得した固定ページのタイトルと区切り記号「|」、そしてbloginfo('name')で取得したサイトのタイトルにしました。
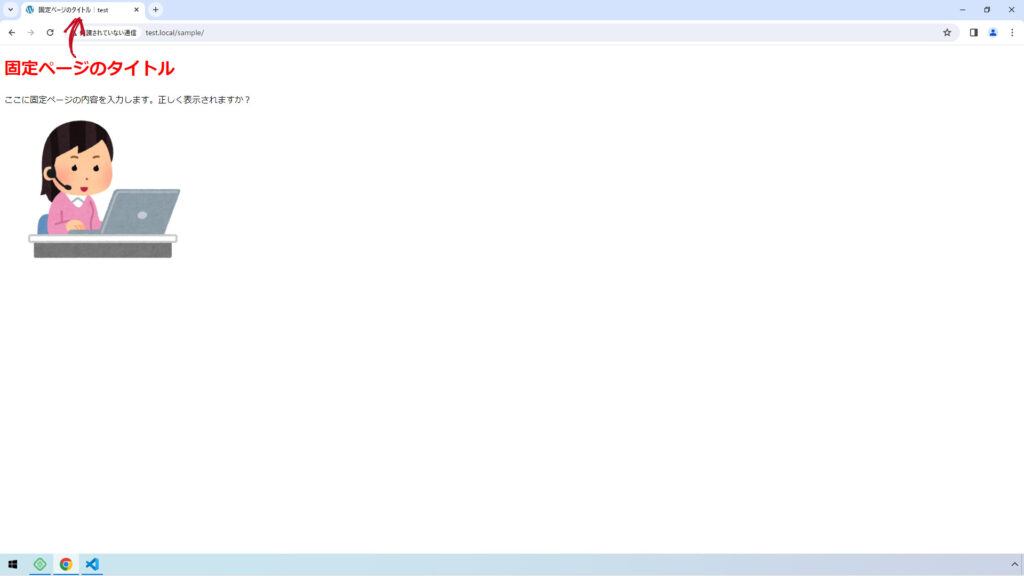
変更結果を確認してみよう
ブラウザに表示されたタイトルが「固定ページのタイトル|test」に変わったことが確認できます。

まとめ
今回は、管理画面から登録した固定ページの内容をオリジナルテーマに表示する方法を紹介しました。
ですが、この方法にはいくつか不都合な点があります。
次回は、その不都合を解消して、使い勝手のよいテーマにする方法を紹介します。
