今回は、テーマの基礎 で作成したオリジナルテーマ「my theme」を編集して、ウェブサイトを表示してみよう。
index.php は index.html と同じ役割
HTMLとCSSでウェブサイトを構築している方は、index.html の役割をすでにご存じかと思いますが、ウェブサイトのアドレス(URL)が https://sample.com の場合、実際は https://sample.com/index.html が表示されていることになります。
このように、ファイル名を省略した場合に表示されるファイルをデフォルトドキュメントと呼びます。
デフォルトドキュメントはウェブサーバーの設定により指定されますが、一般的に index.html や index.php が、デフォルトドキュメント として指定されています。
WordPressのテーマはphpで作られている
WordPressのテーマがphpで作られていることは、これまで紹介した通りです。つまり、WordPressにおけるデフォルトドキュメントは、index.php になります。
ようするに、index.php にウェブサイトに表示したい内容を記述することになるのです。
ウェブサイト を表示してみる
phpと聞くと、難しいように思われますが、中身はHTMLと同じです。
index.php の中にHTMLを記述することで、ウェブサイトが表示されます。
早速、index.phpを記述してウェブサイトを表示してみましょう。
index.php を編集する
次のサンプルをindex.phpに記述します。
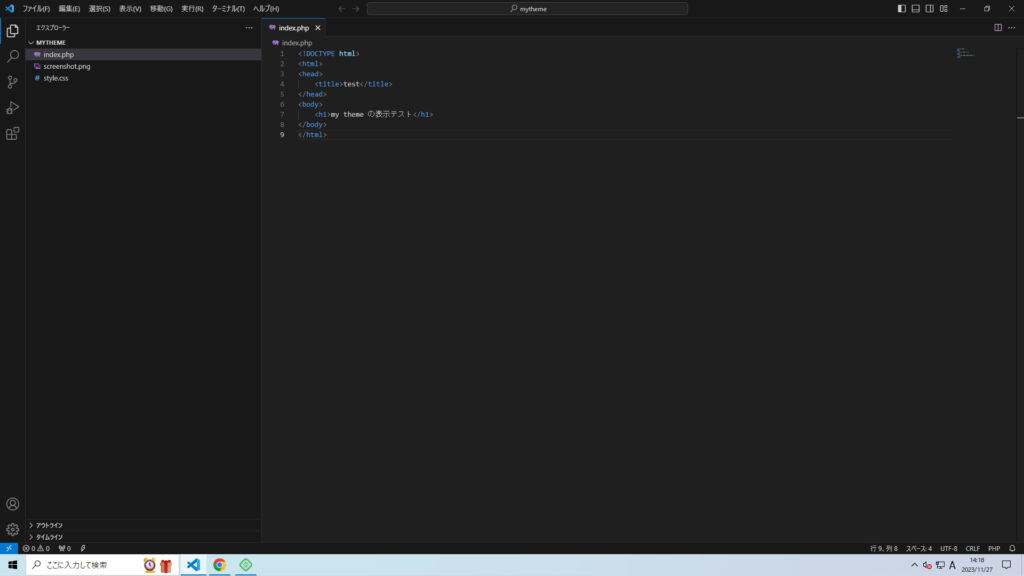
VSCode で mythemeフォルダを開き、index.phpを編集します。

index.phpに記述したコードは、以下の通りです。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<h1>my theme の表示テスト</h1>
</body>
</html>テーマを有効化する
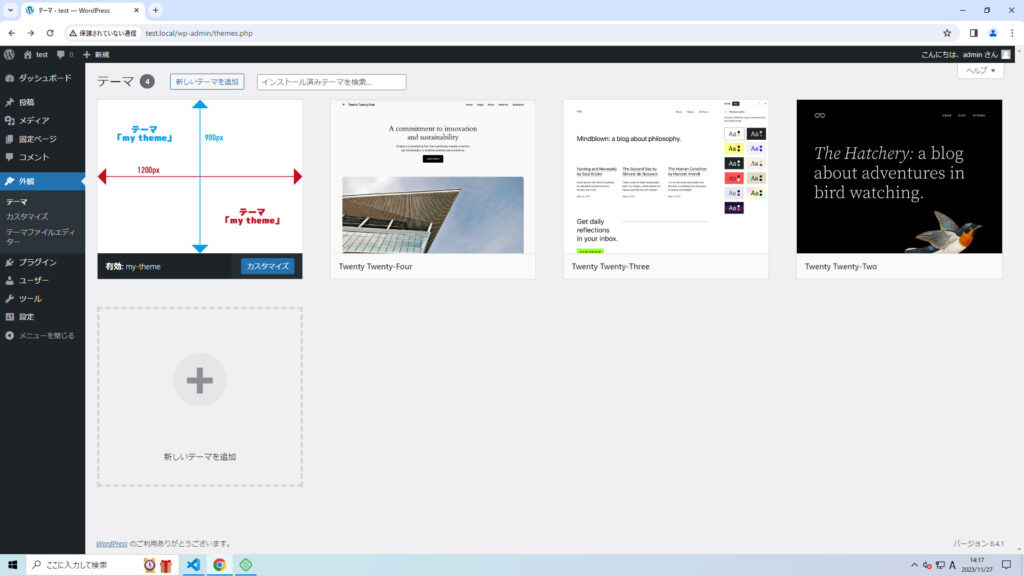
WordPressの管理画面「外観」から my theme を有効化します。

ウェブサイトを表示する
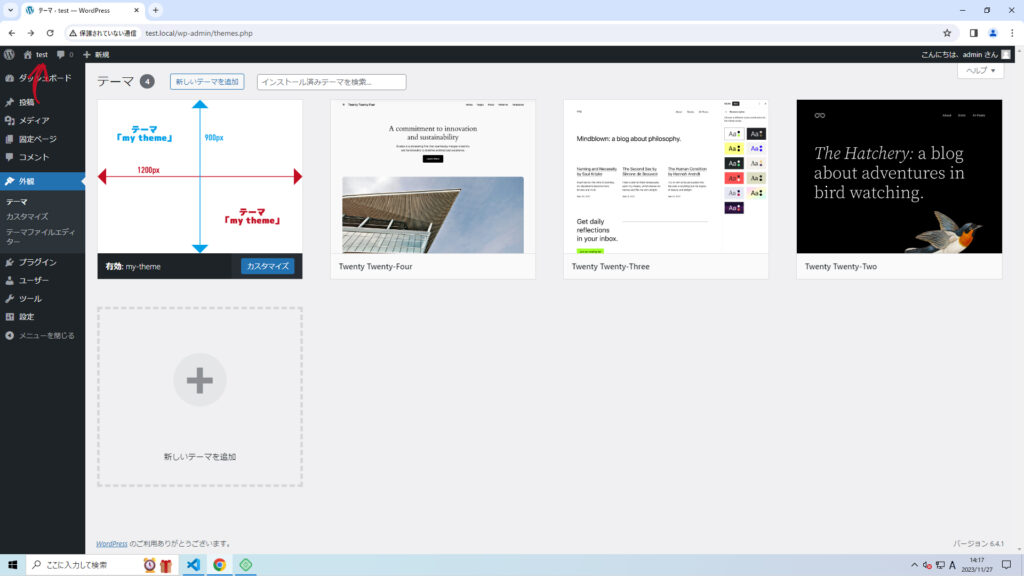
WordPress管理画面の左上にあるサイト名をクリックすると、ウェブサイトが表示されます。
または、アドレスバーに直接URLを入力することでもウェブサイトを表示できます。

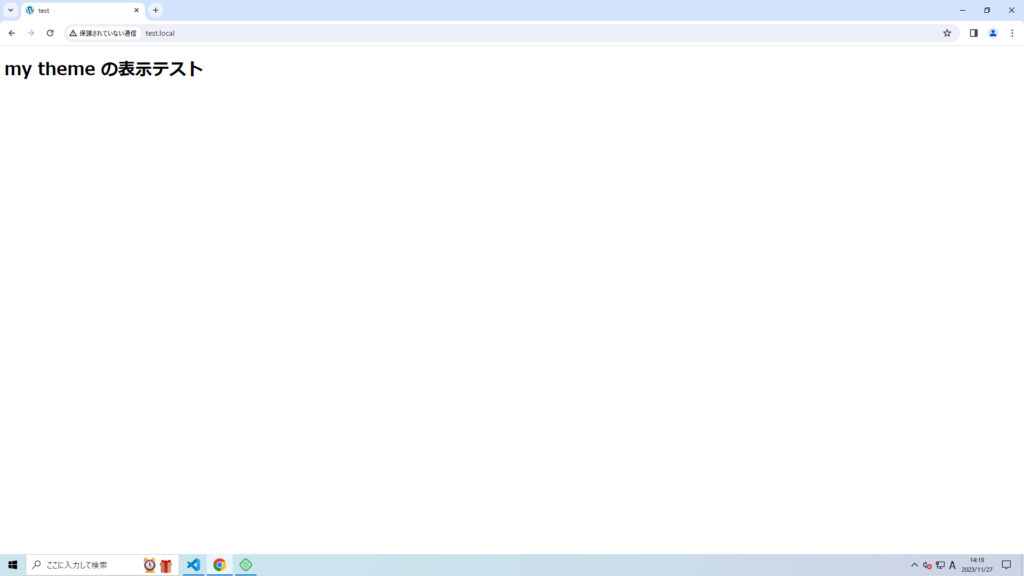
index.phpに記述したコードがウェブサイトに表示されました。

スタイルシートを適用してみよう
HTMLでスタイルシートを適用する場合は、headタグ内にstyleタグを記述するか、linkタグで外部ファイルを指定することになります。
WordPressでは、style.cssと言うcssファイルがありますので、linkタグを使ってindex.phpにstyle.cssを読み込むようにします。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<link rel="stylesheet" type="text/css" href="style.cssのパス">
</head>
<body>
<h1>my theme の表示テスト</h1>
</body>
</html>ここで1つ問題となるのが、「style.cssのパス」です。
linkタグのhref属性では、cssの場所を指定する必要があります。
phpでパスを取得する
WordPressには、現在有効化されているテーマのパスを取得するphpの関数が用意されています。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri();?>/style.css">
</head>
<body>
<h1>my theme の表示テスト</h1>
</body>
</html>phpを記述する場合、<?php と ?> で囲みます。
echo は、出力を意味します。
get_template_directory_uri() は、テーマまでのURIを取得する関数です。
この場合、get_template_directory_uri() でテーマのURIである「http://test.local/wp-content/themes/mytheme」を取得することができます。
取得したテーマのURIに「/style.css」を結合することで、style.cssのパスである「http://test.local/wp-content/themes/mytheme/style.css」を取得し、echoで出力するようになります。
style.cssが適用されているか確認する
style.cssが反映されているか確認する為に、style.cssに以下の内容を追記しました。
/*
Theme Name: my-theme
Description: これは、オリジナルテーマです
Tested up to: 6.4.1
Requires PHP: 8.1.23
Version: 0.0.1
*/
h1 {
color: red;
}これにより、h1タグが赤色で表示されます。

ページのソースを表示して、linkタグのhref属性が正しいかも確認してみましょう。

まとめ
今回は、
- index.phpにHTMLを記述して、ウェブサイトを表示する方法
- get_template_directory_uri()関数でstyle.cssを読み込む方法
を紹介しました。
次回は、WordPressに登録した情報をウェブサイトに表示する方法を紹介します。
