成果物をまとめて確認する
[成果物]固定ページ一覧を最適化しよう!プラグインの導入とAdmin Columnsの活用
【固定ページ一覧を最適化しよう!プラグインの導入とAdmin Columnsの活用】の成果物です。投稿の学びを終えた時点の構成を一覧でご確認いただけます。
前回の記事で、複数の固定ページを作成し、スラッグや親ページも設定しました。
しかし、固定ページ一覧画面では「スラッグ」が表示されないため、ページの管理がしづらい状況になっています。
今回はコーヒーブレイク的な内容として、プラグインの基本概念を学び、Admin Columnsプラグインを導入して固定ページ一覧を見やすく最適化していきます!
今回の目標
目次
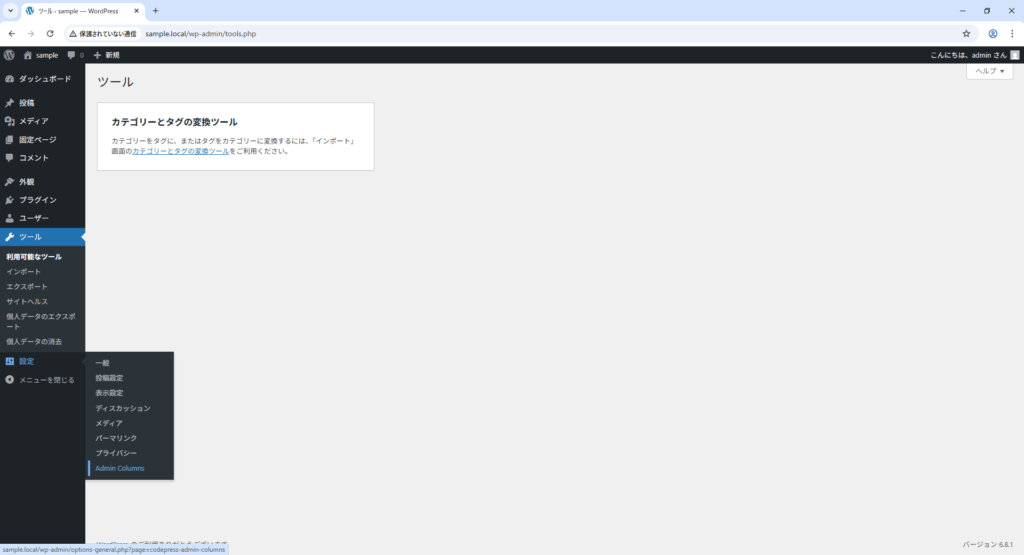
前回作成した固定ページの管理状況を確認してみましょう。
home_url() によるリンクアドレスが設定できないこの問題は、プラグインを導入することによって解決できます。
WordPressの大きな魅力の一つが「プラグイン」システムです。
まずは、プラグインの基本概念を理解しましょう。
機能別分類
今回は、管理画面の使いやすさを向上させる Admin Columns を導入して、プラグインのインストール方法を学びましょう
それでは、実際にAdmin Columnsプラグインを導入してみましょう。
インストール完了! これでAdmin Columnsプラグインが使用可能になりました。

Admin Columnsが有効化されたので、実際に固定ページ一覧をカスタマイズしていきましょう。
スラッグの表示設定が完了し、固定ページ一覧が大幅に見やすくなりました。
しかし、実際に一覧を見てみると、もう1つの課題が浮かび上がってきます。
現在の固定ページ一覧をよく見ると、ページの並び順に問題があることに気づきます。
1. ようこそページ(トップページ)
2. 会社概要
2-1. 沿革
2-2. アクセス
3. サービス
4. 問い合わせここで重要な実践テクニックがあります。
順序を連番で設定する
ようこそ:1
会社概要:2
サービス:3
問い合わせ:4順序を100刻みで設定する
ようこそ:100
会社概要:200
サービス:300
問い合わせ:400将来、ページを追加するときに順番を変更しなくて良いからです。
例えば、会社概要とサービスの間に「実績」を追加したい場合
実績250とすれば、サービスと問い合わせの順番を変える必要がありません。
100単位でなくても10単位または1000単位でもよいので、将来性のある順序を設定することをおすすめします。
WordPressでは、親ページの順序でまず並び、その下に子ページが順序順で表示されます。
そのため、子ページの順序は親ページの順序とは完全に独立して設定すべきです。
ようこそ:100
会社概要:200
┣ 沿革:100
┗ アクセス:200
サービス:300
問い合わせ:400この方式の利点
ようこそ:100
会社概要:200
┣ 沿革:210
┗ アクセス:220
サービス:300
問い合わせ:400この方式の問題点
例えば、会社概要をサービスの順番を入れ替えた時、子ページの沿革とアクセスも変更する必要があります。
固定ページ一覧からクイック編集を選択することで順序を変更することができます。
プラグインの基本概念
Admin Columnsプラグインの活用
実践的な順序設定テクニック
WordPressの柔軟性 今回の例で、WordPressがプラグインを通じてどれだけ柔軟にカスタマイズできるかを体験できました。
基本機能だけでは不十分な部分を、適切なプラグインで補強することで、より使いやすい管理環境を構築できます。
実務での重要性 実際のWebサイト運営では、このような管理画面の最適化が作業効率に大きく影響します。
特に
においては非常に有効的です。
Admin Columnsプラグインの導入により、固定ページの管理環境が大幅に改善されました。
これで、前回作成した複数のページを効率的に管理できるようになりました。
次回の記事では この最適化された管理環境を基盤として、各ページに専用のデザインを適用する方法を学習していきます。
WordPressのテンプレート階層システムを活用して、トップページ、会社概要ページ、サービスページなど、それぞれに最適化されたレイアウトを作成していきましょう!
今回の最適化作業、お疲れさまでした!
プラグインという新しい概念を学び、実際に管理画面を大幅に改善することができました。
このような小さな最適化の積み重ねが、長期的なWebサイト運営の成功につながります。
この記事で作成した成果物は、以下のページでまとめて確認することができます。
 BASICS
BASICS 複数の固定ページを作成し、ページ間を移動できるナビゲーションを実装する方法を学びます。URLの正しい設定、親子関係による階層構造、リンクエラーとその解決策など、WordPressのURL構造とリンク生成の仕組みを実践的に解説します。
 BASICS
BASICS すべての固定ページが同じレイアウトで表示されていませんか?本記事では、テンプレート階層の仕組みとその優先順位を理解しながら、ページの内容や目的に応じて適切なテンプレートを使い分けるための第一歩を丁寧に解説します。今後の柔軟なデザイン展開に向けた基盤を築きましょう。
WordPressを効率よく確実に学ぶためには、学習の順序が大切です。知識が自然に積み上がるよう、学習ステップに沿って記事を順番に並べています。
学習ストーリー第40話まで掲載中