成果物をまとめて確認する
[成果物]テンプレートを理解しよう! – WordPressテンプレートシステムの基本【前編】
【テンプレートを理解しよう! – WordPressテンプレートシステムの基本【前編】】の成果物です。投稿の学びを終えた時点の構成を一覧でご確認いただけます。
前回の記事で、複数の固定ページを作成してナビゲーションを実装することができました。しかし、実際にサイトを見てみると、すべてのページが全く同じデザインで表示されています。
このような、ページごとに異なるデザインを実現するのが、WordPressのテンプレートシステムです。現在は、すべてのページが同じindex.phpファイルで表示されているため、この問題が発生しています。
今回の目標
注意:今回は全ページが同じテンプレートになります。次回でページごとの使い分けを学習します。
重要: この記事では、WordPressのテンプレートシステムの基本概念を習得し、より良いWordPressサイト構築の基盤を作ります。
目次
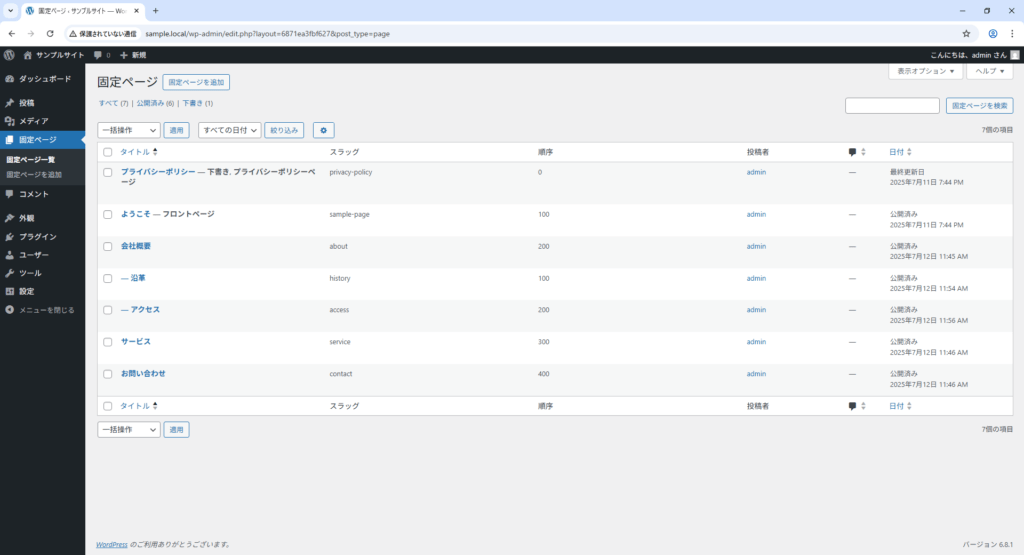
これまでの学習で、index.phpファイル一つですべてのページを表示してきました。まずは、固定ページがWebサイトに表示されることを実感していただくことを優先したからです。実際のWordPressサイトではより効率的な方法があります。
ようこそページ(トップページ)
┣━ 会社概要
┃ ┣━ 沿革
┃ ┗━ アクセス
┣━ サービス
┗━ 問い合わせ
これらの制約を解決するために、WordPressのテンプレートシステムを理解し、適切なテンプレートファイルを作成していきます。
WordPressにおける「テンプレート」について理解しましょう。
WordPressの「テンプレート」とは、管理画面で作成したページを、実際のWebサイトで表示するための「型」のことです。例えば、固定ページは「この型」、投稿記事は「こっちの型」というように、コンテンツの種類に応じて異なる表示形式を使い分けます。
これまでの学習で使用してきたindex.phpも、実はテンプレートファイルの一つです。すべてのページをindex.phpで表示してきましたが、これは学習目的で意図的に単一のテンプレートを使用していたためです。
このように、ページごとに異なる目的やレイアウト、機能が必要になるため、WordPressでは複数のテンプレートを使い分ける仕組みが用意されています。
WordPressには、複数のテンプレートファイルから最適なものを自動的に選択する仕組みがあります。
1. トップページ
2. 固定ページ
3. 投稿ページ
固定ページを表示するためのテンプレートファイルには、以下の種類があります。
WordPressは、複数のテンプレートファイルが存在する場合、以下の優先順位で選択します。
page-about.php(aboutページ用)page-123.php(ID=123のページ用)これまでの学習では、意図的にindex.php一つですべてのページを表示してきました。これは学習の第一段階として正しいアプローチでした。しかし、WordPressの真の力を発揮するためには、次のステップに進む時が来ました。
index.phpは、WordPressテンプレートの「最後の砦」のような存在です。他の適切なテンプレートが存在しない場合に使用される、いわば緊急時の代替手段です。
これまで学習で使用してきたのは、基本を理解するための手段だったのです。
index.phpだけでは、以下のような制約がありました。
WordPress の本当の価値は、コンテンツ(固定ページや投稿)に合わせた最適なテンプレートを用意できることにあります。
これまでの学習は決して無駄ではありません。むしろ、これからより良いWordPressサイトを構築するための大切な基盤となります。
それでは、実際に固定ページ用のpage.phpテンプレートを作成してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php the_title(); ?></title>
</head>
<body>
<header>
<h1><?php the_title(); ?></h1>
<ul>
<li><a href="<?php echo home_url(''); ?>">トップ</a></li>
<li><a href="<?php echo home_url('about'); ?>">会社概要</a>
<ul>
<li><a href="<?php echo home_url('about/history'); ?>">沿革</a></li>
<li><a href="<?php echo home_url('about/access'); ?>">アクセス</a></li>
</ul>
</li>
<li><a href="<?php echo home_url('service'); ?>">サービス</a></li>
<li><a href="<?php echo home_url('contact'); ?>">問い合わせ</a></li>
</ul>
</header>
<main>
<?php the_content(); ?>
<p>※このページは page.php テンプレートで表示されています</p>
</main>
<footer>
<p>© 2025 マイ・オリジナルテーマ</p>
</footer>
</body>
</html>sample-theme
├── index.php
├── page.php
└── style.css※ 現状index.phpは使われない
前編ではpage.phpテンプレートを作成し、WordPressテンプレートシステムの基本を理解しました。後編では、各ページの個性を活かす具体的なカスタマイズを行います!
front-page.phpでトップページの専用デザインお疲れさまでした! WordPressのテンプレートシステムの基本を理解し、適切なpage.phpテンプレートを作成できました。
次回は、いよいよページごとの個別デザインを実装し、真のテンプレート使い分けを学習しましょう!
この記事で作成した成果物は、以下のページでまとめて確認することができます。
 BASICS
BASICS 固定ページ一覧の管理を効率化するために、Admin Columnsプラグインを導入し、「スラッグ」や「順序」を一覧に表示する方法を解説します。プラグインの基本概念から導入手順、実践的な順序設定テクニックまでを丁寧に紹介し、効率的なページ管理を実現します。
 BASICS
BASICS WordPressテンプレート階層の実践的な活用方法を解説。お問い合わせページ専用テンプレートの作成、Template Name機能を活用したカスタムテンプレートの実装、トップページ専用デザインの構築など、ページごとに異なるデザインやレイアウトを実装する具体的な方法を習得できます。
WordPressを効率よく確実に学ぶためには、学習の順序が大切です。知識が自然に積み上がるよう、学習ステップに沿って記事を順番に並べています。
学習ストーリー第40話まで掲載中