一般的にウェブサイトは、複数のウェブページから構成されます。複数のウェブページの中でも、最初に表示されるウェブページが、ホームページとなります。
そしてホームページは、ドメイン名のみのURLで表示されるのが一般的です。例えば http://test.local にアクセスしたときに表示されるウェブページが、ホームページとなるわけです。
前回のおさらいと今回の目的
WordPressのオリジナルテーマで固定ページを表示してみよう では、固定ページをオリジナルテーマで表示する方法を紹介しました。
その際、固定ページ「sample」を表示する為に http://test.local/sample にアクセスしました。
今回は、この固定ページ「sample」を http://test.local だけで表示できるようにする方法を紹介します。
特定の固定ページをホームページページにする
WordPressでは、特定のページをホームページとして設定する方法が2種類あります。
- 最新の投稿
最新の投稿を自動的にホームページにする - 固定ページ
任意の固定ページを選択してホームページにする
の2種類です。
今回は、「固定ページ」をホームページにする方法を紹介します。
固定ページをホームページにする
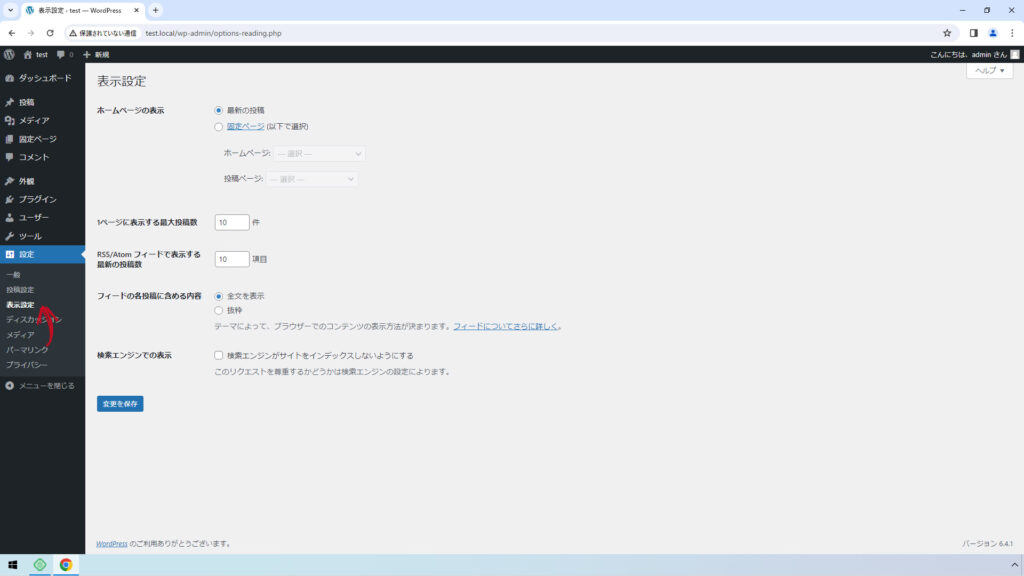
管理画面から「設定」ー「表示設定」を選択します。

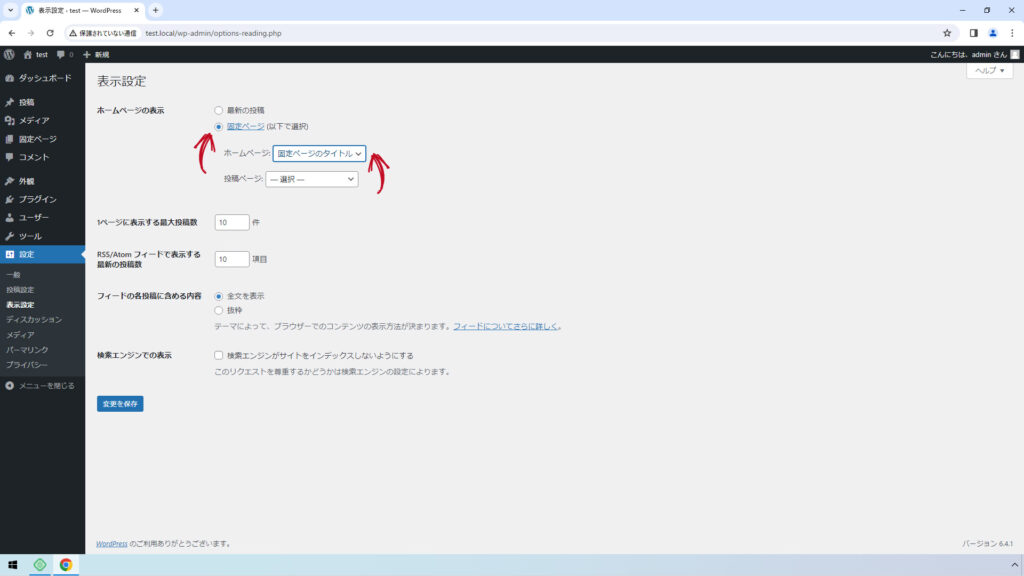
「ホームページの表示」を「固定ページ(以下で選択)」を選択します。
続いてホームページの選択肢から任意の固定ページを選択します。
ここでは「固定ページのタイトル」ページを選択します。
投稿ページは「-選択-」(未選択)のままで問題ありません。
「変更を保存」ボタンをクリックして設定変更を反映します。

ホームページの表示を確認する
WordPressのオリジナルテーマで固定ページを表示してみよう では、固定ページ「sample」を表示する為に http://test.local/sample にアクセスしました。
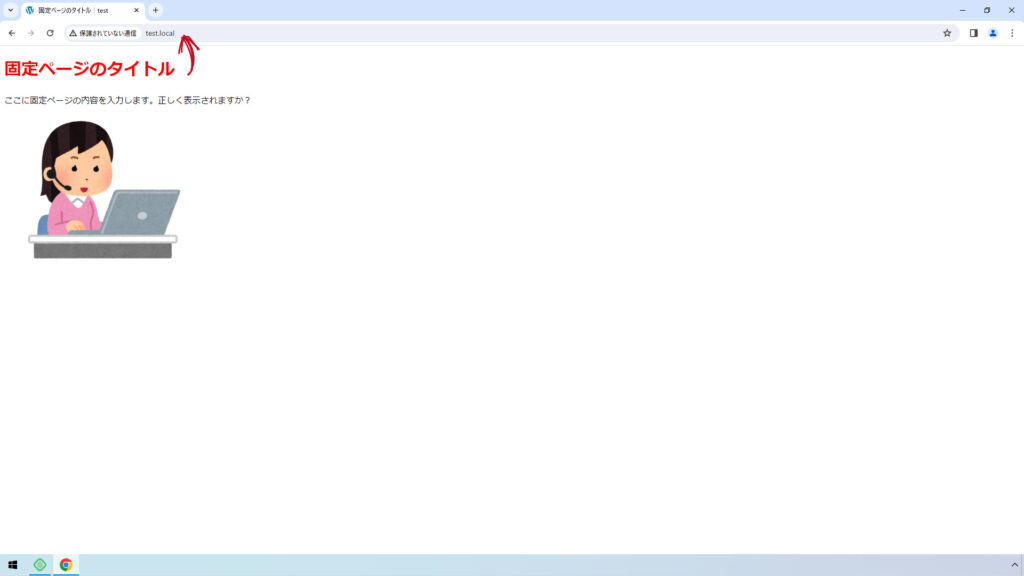
ホームページの表示設定で「固定ページのタイトル」ページ、すなわち固定ページ「sample」をホームページに設定したことにより、http://test.local だけで、固定ページ「sample」が表示されるようになっています。
http://test.local/sample にアクセスすると、固定ページ「sample」が表示されることが確認できました。

まとめ
今回は、特定の固定ページをホームページとして表示する方法を紹介しました。
次回は、固定ページにおけるテンプレートの使い分けを紹介します。
