WordPressのオリジナルテーマで固定ページを表示してみよう では、index.phpを用いて管理画面で編集した固定ページを表示する方法を紹介しました。
WordPressには、固定ページ専用のテンプレート page.php をがあります。
今回は、page.php の使い方について紹介します。
固定ページ専用のテンプレート page.php
早速ですが、page.php を作成してみましょう。
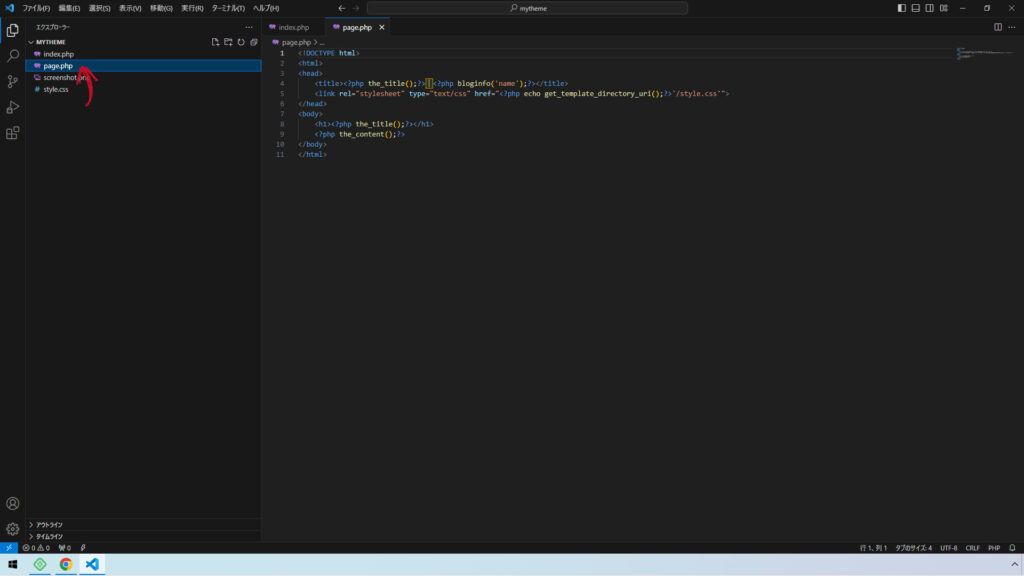
VSCode から index.php と同じフォルダに page.php を作成します。

内容は、index.php と全く同じです。
index.phpとpage.phpの区別がつくよう、ページの終わりに「page.phpです」と記載しておきます。
<!DOCTYPE html>
<html>
<head>
<title><?php the_title();?></title>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri();?>'/style.css'">
</head>
<body>
<h1><?php the_title();?></h1>
<?php the_content();?>
<p>page.phpです</p>
</body>
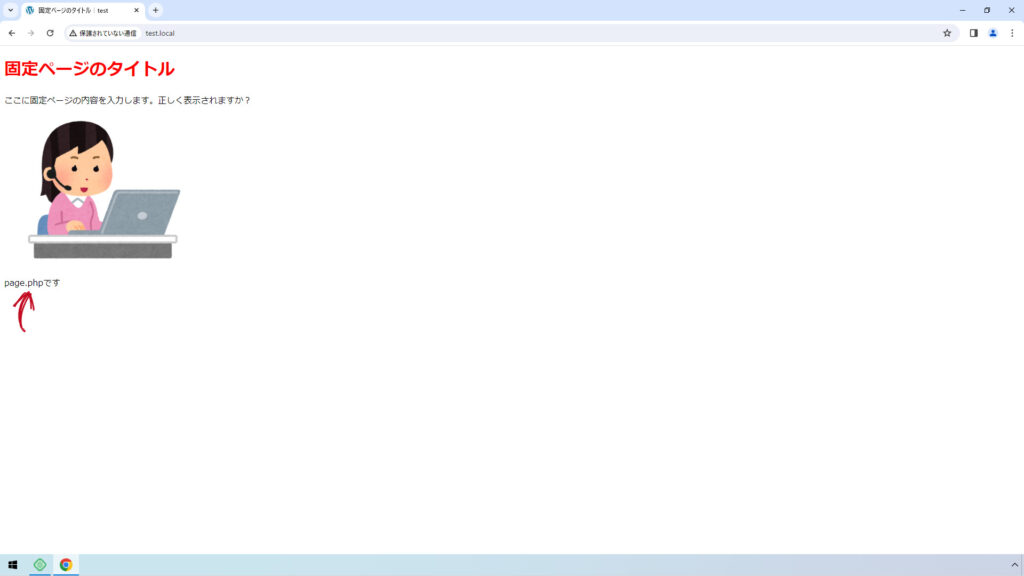
</html>http://test.local にアクセスしてみましょう。
最終行に「page.phpです」と表示されてます。
すなわち、index.php ではなく page.php がテンプレートとなって「固定ページのタイトル」ページが表示されたことが確認できました。

さまざまな page.php
固定ページが page.php テンプレート で表示されることが、わかったと思います。
この page.php には、複数のパターンがありますので紹介します。
検証用に固定ページの準備
page.php のパターンを紹介する前に、検証を容易にするため固定ページを3つ追加します。
ここでは固定ページに「検証①」「検証②」「検証③」の3ページを追加しました。
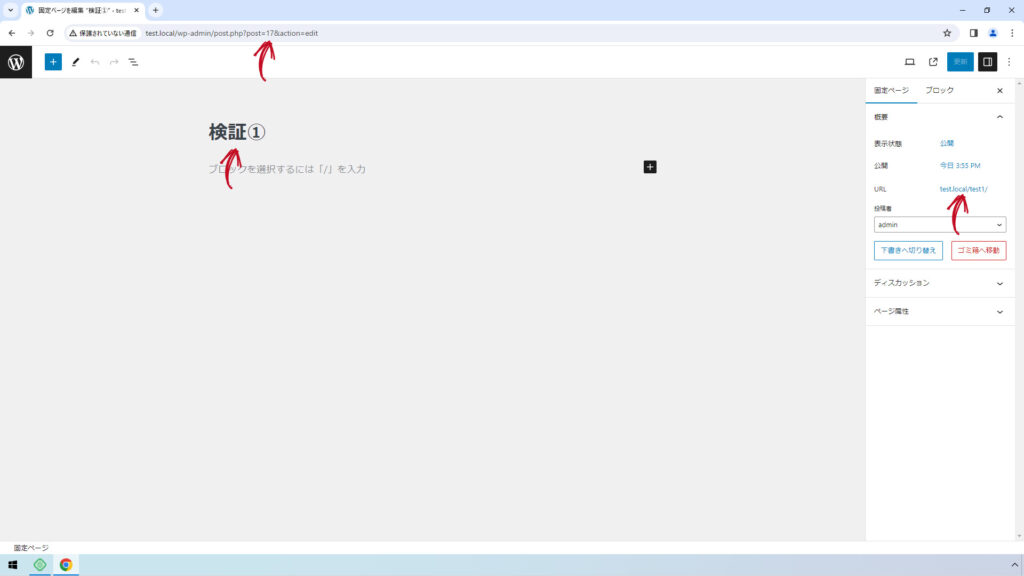
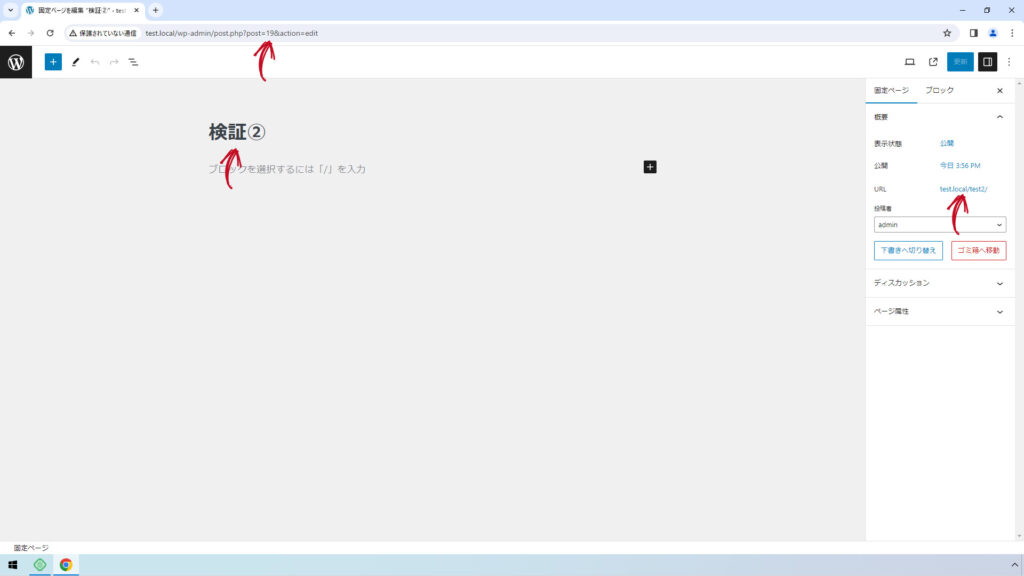
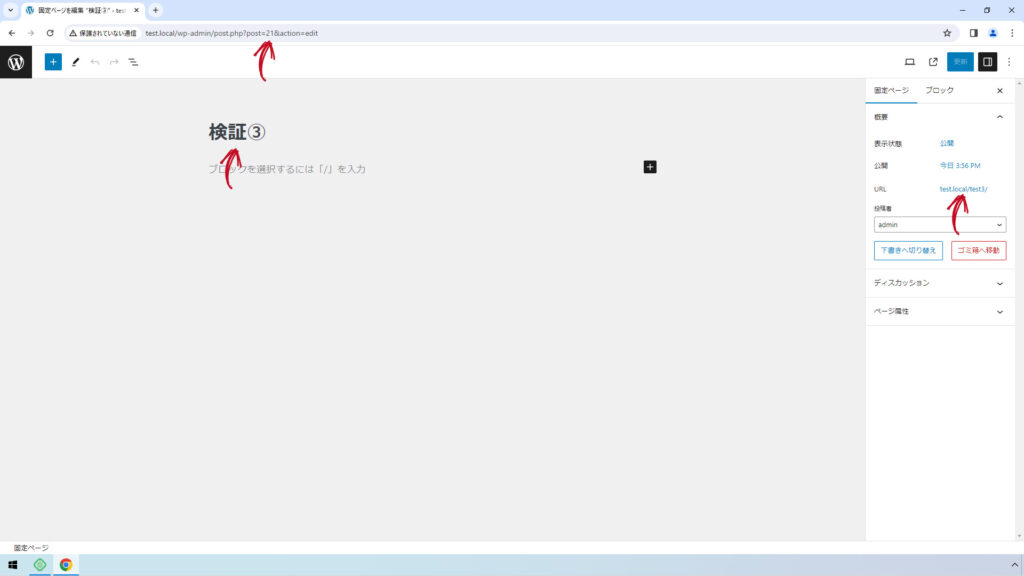
WordPressでは、固定ページに ページID と スラッグ が付きます。
ページIDは、固定ページ編集画面のURLで確認できます。?post=に続く数字がページIDです。
スラッグは、右側の固定ページ概要にあるURLとなります。

タイトル:検証①
ページID:17
スラッグ:test1

タイトル:検証②
ページID:19
スラッグ:test2

タイトル:検証③
ページID:21
スラッグ:test3
page-ページID.php と page-スラッグ.php
page.php には、他に3種類のテンプレートがあります。page.php と page-ページID.php と page-スラッグ.php です。
page.php
すべての固定ページで適用されるテンプレートです。
page-ページID.php
特定の固定ページだけに適用されるテンプレートです。
例えば、ページID「19」の固定ページだけに適用するテンプレートは、page-19.php となります。
page-スラッグ.php
特定の固定ページだけに適用されるテンプレートです。
例えば、スラッグ「test3」の固定ページだけに適用するテンプレートは、page-test3.php となります。
固定ページにおけるテンプレートの優先順位
WordPressの固定ページでは、主に3種類のpage.phpテンプレートがあり、次の優先順位でテンプレートが適用されます。
これまでindex.php で固定ページが表示できていたのは、page.phpが存在しなかったからです。
| 優先度 | テンプレート |
|---|---|
| 1 | カスタムテンプレート.php |
| 2 | page-スラッグ.php |
| 3 | page-ページID.php |
| 4 | page.php |
| (5) | singular.php |
| (6) | index.php |
優先順位の確認
次のように固定ページのテンプレートを用意した際、検証①、検証②、検証③は、どのテンプレートが適用されるか考えてみてください。
-
c:¥
-
User
-
ユーザー名
-
Documents
-
test
-
app
-
public
-
wp-admin
ここにはWordPressの管理画面に関するファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
wp-content
-
languages
ここにはWordPressの多言語対応時の翻訳情報が保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
plugins
ここにはWordPressのプラグインが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
themes
-
mytheme
- index.php
- page.php
- page-19.php
- page-21.php
- page-test3.php
- screenshot.png
- style.css
-
twentytwentyfour
-
twentytwentythree
-
twentytwentytwo
-
-
upgrade
ここにはWordPressのアップデート情報が保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
uploads
ここにはWordPressの管理画面からアップロードしたメディア(画像・動画など)が保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
-
wp-includes
ここにはWordPressのシステムファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
-
sql
ここにはLocal WPのシステムファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
-
conf
ここにはLocal WPのシステムファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
logs
ここにはLocal WPのシステムファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
-
-
-
-
http://test.local/test1
page-17.php および page-test1.php が存在しない為、page.php が適用されます。
http://test.local/test2
page-test2.php が存在しない為、page-19.php が適用されます。
http://test.local/test3
page-21.php と page-test3.php の両方存在するが、優先順位の高いpage-test3.phpが適用されます。
index.php が表示されるのはバグです!
テンプレートの優先順でも紹介したように、各page.phpが存在しないときにindex.phpが固定ページのテンプレートとして採用されます。
すなわち、index.phpが表示されたということは、page.phpを作り忘れていると言うことになります。
これは、別の見方をすると「予期せぬ動き」ともとらえることができます。
「index.phpが表示されてしまった」と言うことは、「どこかにバグがある」と認識した方が良いでしょう。
トップページ専用テンプレート
固定ページをトップページに設定した場合、トップページ専用テンプレートを適用することができます。
そのテンプレートが front-page.php です。
front-page.php の内容は page.phpと同様で問題ありませんが、一般的には、トップページに凝ったデザインを適用し、以降のページには共通デザインを適用すると思います。
実践的なテンプレートの使い方
先ほど述べたように、トップページ専用テンプレート front-page.php と 以降のページに適用する共通デザインのテンプレート page.php の2つでウェブサイトを構築することが多いです。
ウェブサイトの構成によっては、お問い合わせフォーム専用の page-contact.php を作ったり、お知らせ一覧を表示する page-information.php も用意します。
実際にウェブサイトを構築する場合は、front-page.php と page.php の2つを用意して、必要に応じてpage-スラッグ.php を作ると覚えておくとよいでしょう。
まとめ
今回は、固定ページ専用テンプレート page.php について紹介しました。
WordPressによるウェブサイトの構築において、page.php は基本中の基本であり、page.php を作ることがオリジナルテーマを作るうえで最も重要なことなので、しっかり把握しましょう。
