WordPressテーマにスクリーンショットを追加しよう!
- 2025/08/08
- TIPS
- 0comments
- 373views
- 約3分で読めます
WordPressのオリジナルテーマを作成する際、テーマ選択画面で表示されるスクリーンショット画像を設定することができます。
この機能は必須ではありませんが、作成したテーマを視覚的に確認でき、作者のモチベーション向上にも繋がる便利な機能です。
スクリーンショットの役割
スクリーンショットの設定方法
ファイルの配置場所
スクリーンショット画像は、テーマフォルダ直下に配置します。
my-first-site
└── app
└── public
└── wp-content
└── themes
└── sample-theme
├── style.css
├── index.php
└── screenshot.pngファイル名の規則
使用可能なファイル名:
- screenshot.png(推奨)
- screenshot.jpg
重要なポイント:
- ファイル名は必ず
screenshotで始める - 拡張子は
.pngまたは.jpgのみ対応 - 大文字・小文字は区別されない
画像の仕様
アスペクト比:
- 4:3 の比率で作成する
推奨サイズ:
- 1200px × 900px
- この比率を保った他のサイズでも問題なし
画像形式:
- PNG形式(推奨):透明度や細かい描写に対応
- JPG形式:ファイルサイズを抑えたい場合
スクリーンショット画像の作成例
実際のテーマ画面をキャプチャする方法
テーマを有効化
- 作成したテーマを管理画面で有効化
- 公開サイトでテーマの表示を確認
スクリーンショット撮影
- ブラウザでテーマの表示画面を開く
- スクリーンショットツールで画面を撮影
- 4:3の比率になるよう調整
画像編集
- 画像編集ソフトで1200px × 900pxにリサイズ
- 必要に応じて明度やコントラストを調整
- PNG形式で保存
デザインツールで作成する方法
グラフィックデザインソフトを使用:
- Canva、Figma、Photoshopなど
- 1200px × 900pxのキャンバスを作成
- テーマの特徴を表現するデザインを作成
- PNG形式で書き出し
設定後の確認方法
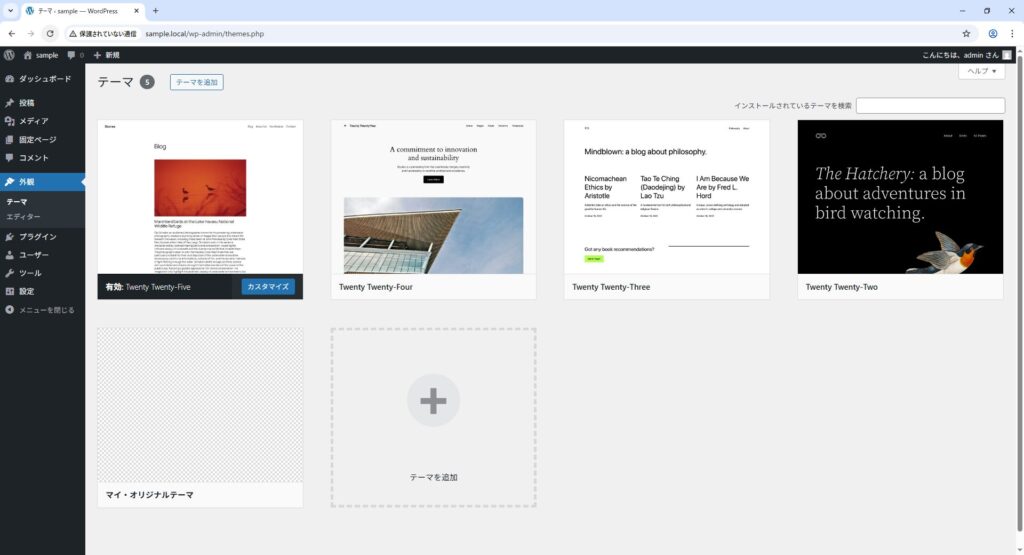
管理画面での確認
テーマページにアクセス
- WordPress管理画面の「外観」→「テーマ」を開く
スクリーンショットの表示確認
- 作成したテーマのエリアに画像が表示される
- 画像が表示されない場合は、ファイル名や配置場所を確認
画像の品質確認
- 画像がぼやけていないか
- アスペクト比が正しく表示されているか
スクリーンショットがない場合
デフォルト表示: スクリーンショット画像を設定しない場合、チェッカーボード柄の背景が表示されます。
動作への影響
- テーマの機能には一切影響なし
- 正常にテーマは動作する
- 見た目の問題のみ
気軽に楽しもう
作者の自己満足を大切に
基本的にこのスクリーンショットは自分しか見ない画像です。完璧を目指す必要はありません!
気楽なアプローチ
- テーマの画面をそのままスクリーンショット
- お気に入りの画像や写真を使用
- 手書きのイラストでも面白い
- とりあえず何か画像があればOK
ちょっと待って!
将来的にテーマを販売したり、WordPress公式ディレクトリに公開する場合は、それなりのクオリティの画像が必要になります。
その時になったら改めて作り直せば問題ありません。
まとめ
WordPressテーマのスクリーンショット機能は、シンプルながらも効果的な機能です。
テーマフォルダにscreenshot.png(またはscreenshot.jpg)を配置するだけで、管理画面でのテーマ選択がより直感的になります。
設定のポイント再確認:
- テーマフォルダ直下に配置
- ファイル名はscreenshot.pngまたはscreenshot.jpg
- アスペクト比4:3、推奨サイズ1200px × 900px
- テーマの特徴を表現した画像を使用
この小さな工夫により、作成したWordPressテーマがより完成度の高いものに感じられ、開発のモチベーション向上にも繋がります。
ぜひオリジナルテーマにスクリーンショットを追加して、より魅力的なテーマを作成してみてください!