スクリーンショットとは?
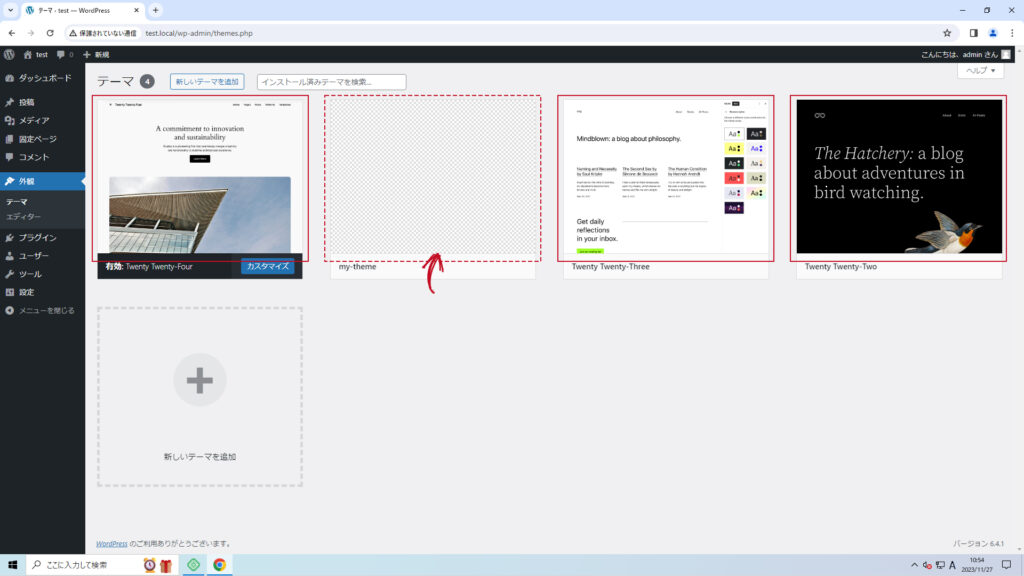
テーマの基礎 で作成したテーマでは、WordPressにテーマを認識させる際、画像(スクリーンショット)が空白になっていました。
一方、WordPressがあらかじめ用意したテーマには画像が設定されています。
このテーマの画像をスクリーンショットまたはサムネイル画像と呼びます。

画像を用意する
画像を作る
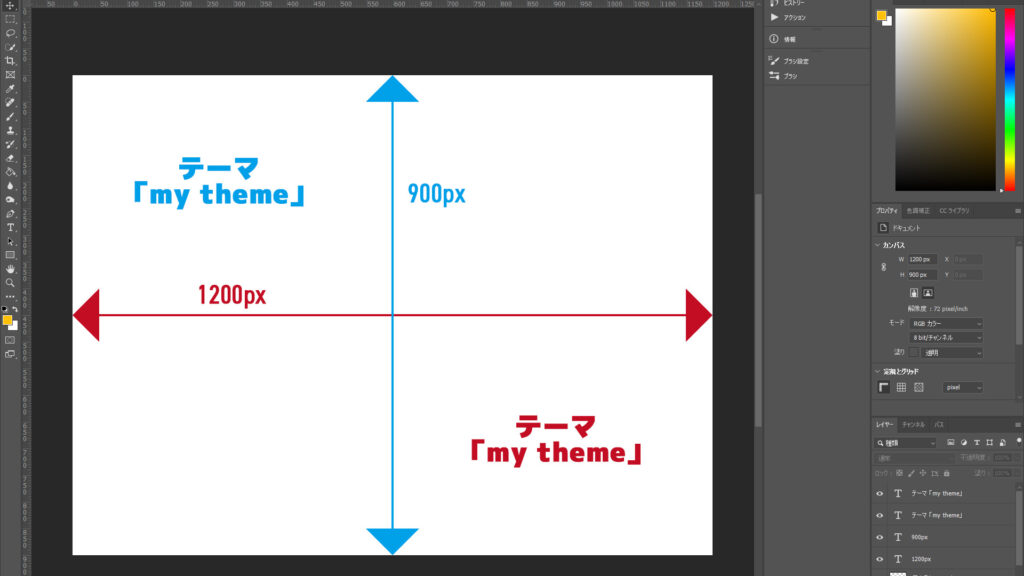
WordPressテーマの画像サイズは、幅1200px/高さ900pxまたは幅880px/高さ660pxです。数字のキリが良いので幅1200px/高さ900pxと覚える方が良いでしょう。
1200x900の画像を Photoshop や Canva を使って作成します。
解像度(dpi)を指定できる場合は、72px/inchとします。

画像を保存する
WordPressにスクリーンショットとして認識させるためには、ファイル名を 「screenshot.png」とする必要があります。
拡張子が .png となりますので、画像の形式は png形式 となります。
画像をテーマに入れる
作成・保存した screenshot.png をテーマフォルダに入れます。場所は、style.cssと同じ場所です。
-
c:¥
-
User
-
ユーザー名
-
Documents
-
test
-
app
-
public
-
wp-admin
ここにはWordPressの管理画面に関するファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
wp-content
-
languages
ここにはWordPressの多言語対応時の翻訳情報が保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
plugins
ここにはWordPressのプラグインが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
themes
-
mytheme
- index.php
- screenshot.png
- style.css
-
twentytwentyfour
-
twentytwentythree
-
twentytwentytwo
-
-
upgrade
ここにはWordPressのアップデート情報が保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
uploads
ここにはWordPressの管理画面からアップロードしたメディア(画像・動画など)が保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
-
wp-includes
ここにはWordPressのシステムファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
-
sql
ここにはLocal WPのシステムファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
-
conf
ここにはLocal WPのシステムファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
logs
ここにはLocal WPのシステムファイルが保存されています。このフォルダ内のファイルは変更・削除しないでください。
-
-
-
-
-
WordPressでスクリーンショットを確認
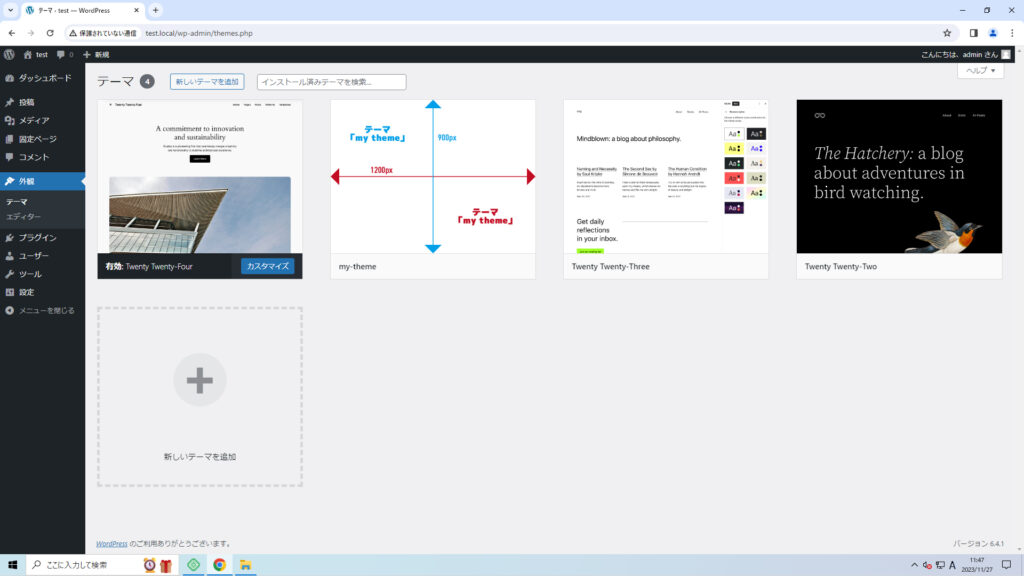
再度、WordPressの管理画面からテーマを確認してみましょう。
テーマに画像が表示されていることが確認できます。

まとめ
WordPressテーマのスクリーンショットは、テーマの動作に影響を与えることはありませんが、スクリーンショットを設定することで、オリジナルテーマとして認識しやすくなります。
スクリーンショットのサイズは「1200x900」、ファイル名は「screenshot.php」と言うのを覚えておくとよいでしょう。
