VSCode には、編集機能を使いやすくする 拡張機能 が用意されています。
VSCodeの拡張機能
VSCodeには、プログラミングの補助ツールなど、様々な拡張機能が用意されています。
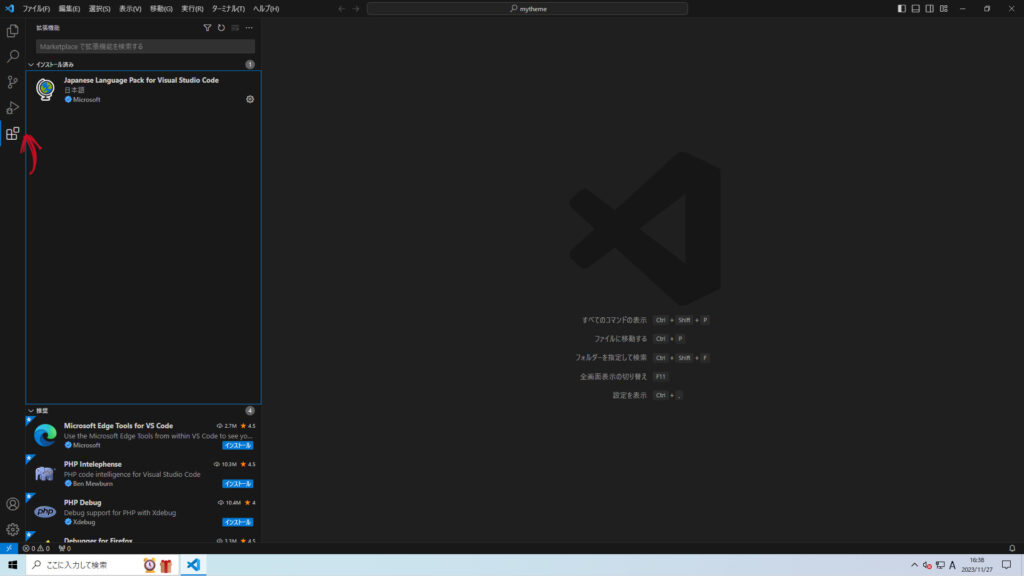
サイドバーメニューから「拡張機能」を選択またはショートカットキー[SHIFT]+[CTRL]+[x]で拡張機能」を表示することができます。
VSCodeをインストールする 際に日本語化したのも拡張機能「Japanese Language Pack for Visual Studio Code」によるものです。

おすすめ拡張機能
ここではプログラミングの補助となる4つの拡張機能を紹介します。
このほかにも便利な拡張機能がたくさんありますので、必要に応じて都度紹介させていただきます。
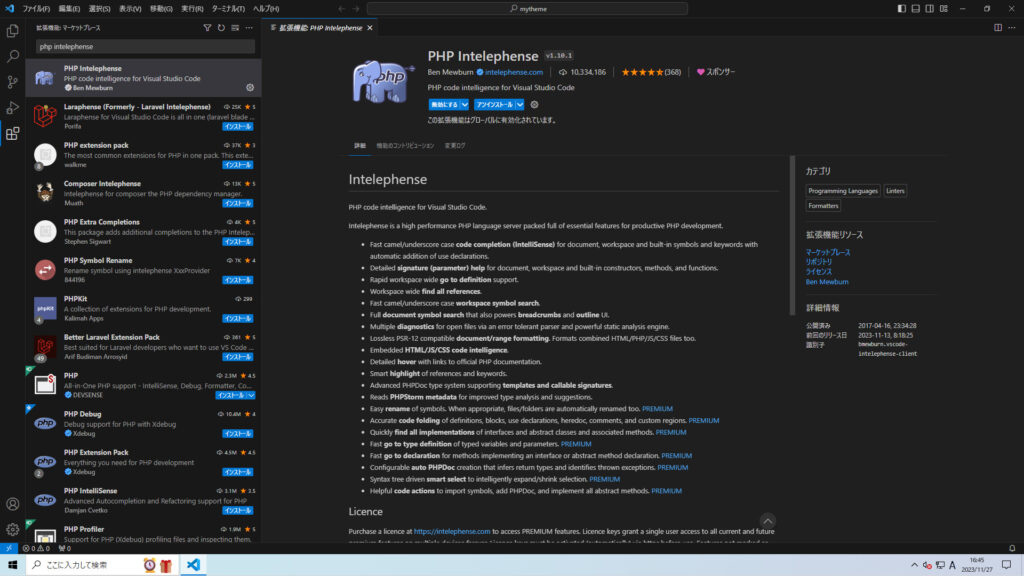
PHP Intelephense
「WordPress のテーマはPHPで作る」と言うのは、これまで紹介してきた通りです。
PHP Intelephense は、PHPのコーディングをサポートするツールで、命令文の補完や文法チェック、未使用変数のチェックなど、PHPでコーディングする際に非常に便利です。

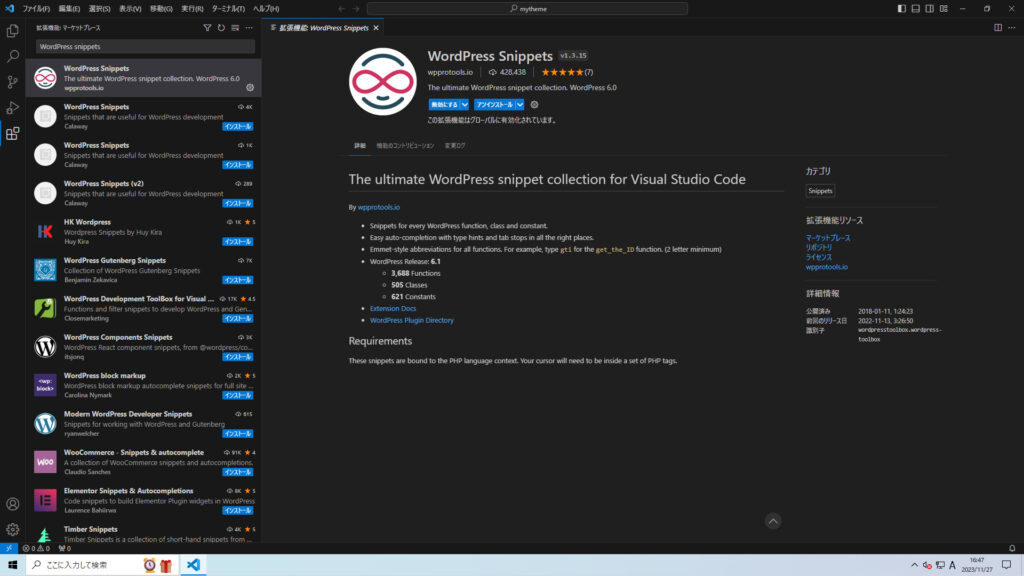
WordPress Snippets
WordPress Snippets は、php標準の関数だけでなく、WordPressのテーマで自作した関数の補完やチェックを行ってくれるツールです。

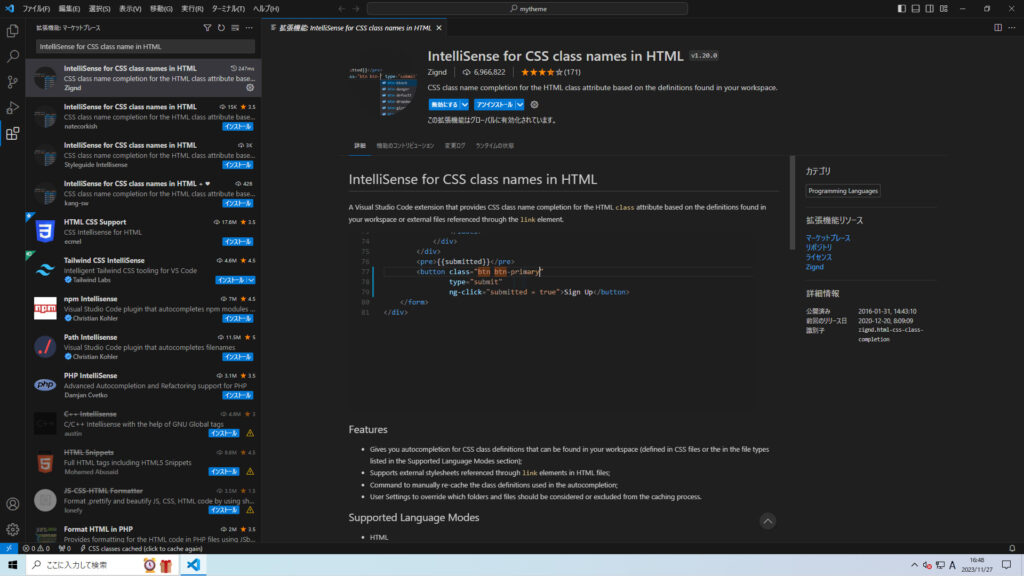
IntelliSense for CSS class names in HTML
WordPress のテーマでは、phpだけでなくHTMLやCSSも使用します。
IntelliSense for CSS class names in HTML は、HTMLでclass指定する際に、cssで定義したクラス名を補完してくれます。

Highlight Matching Tag
WordPressのテーマでは、PHPとHTMLのコードが混在するため、HTMLだけのコードに比べて可読性や視認性が低下します。
Highlight Matching Tagを使用することで、開始タグに対応した終了タグが分かりやすくなり、ミスの少ないコードを記述できるようになります。

拡張機能をWordPressに対応させる
PHP Intelephense などコードを記述する補助となる拡張機能をインストールしましたが、これらはphp標準の命令文のみを対象としているため、WordPress独自の命令(関数)がエラーと判定されてしまいます。
そこで、「WordPress用のphpを記述してます」と認識させる必要があります。
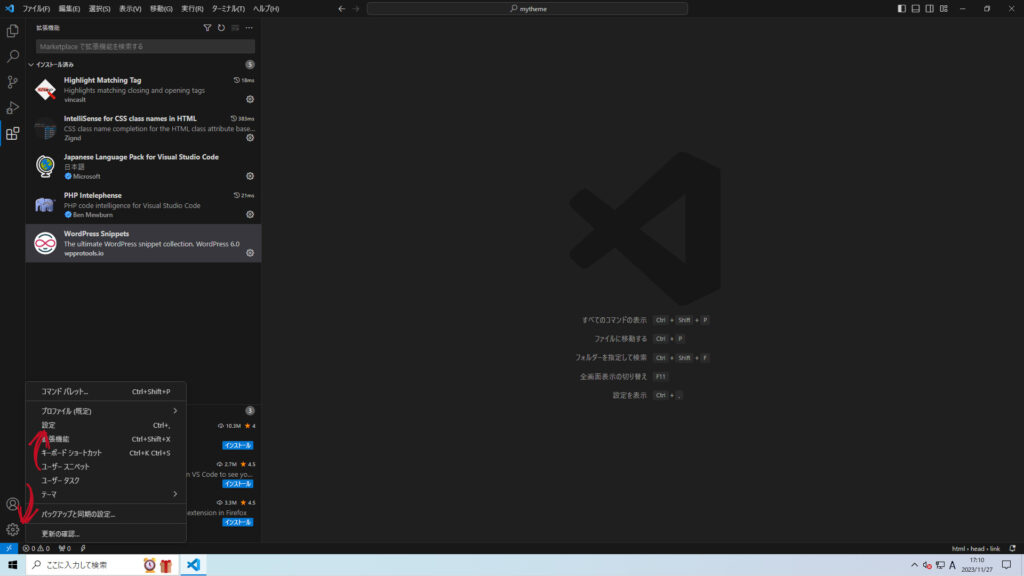
VSCodeの左下「管理(Manage)」から「設定」を選択します。

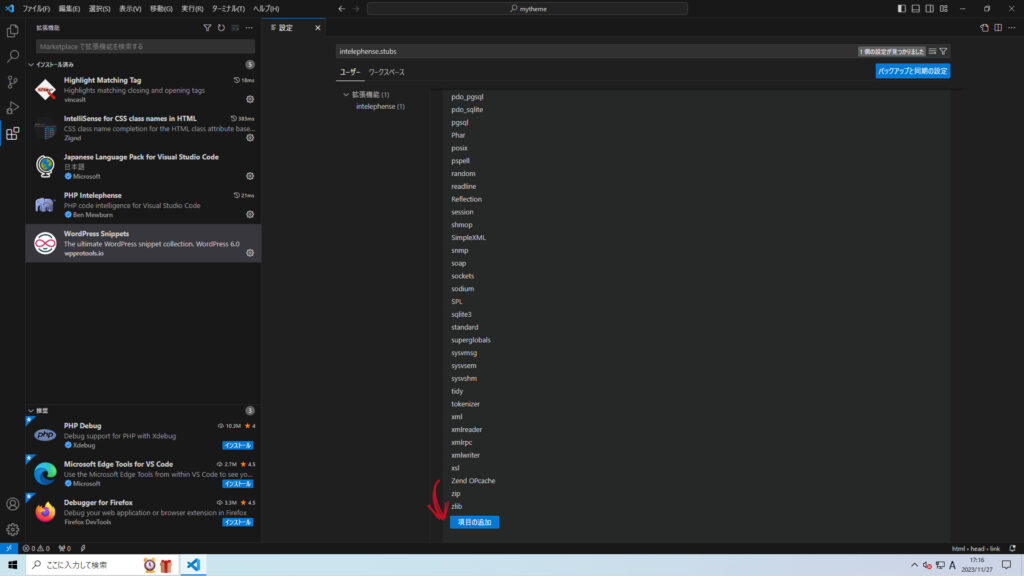
設定の検索に「intelephense.stubs」を入力します

設定項目 Intelephense.Stubs の下部にある「項目の追加」をクリックします。

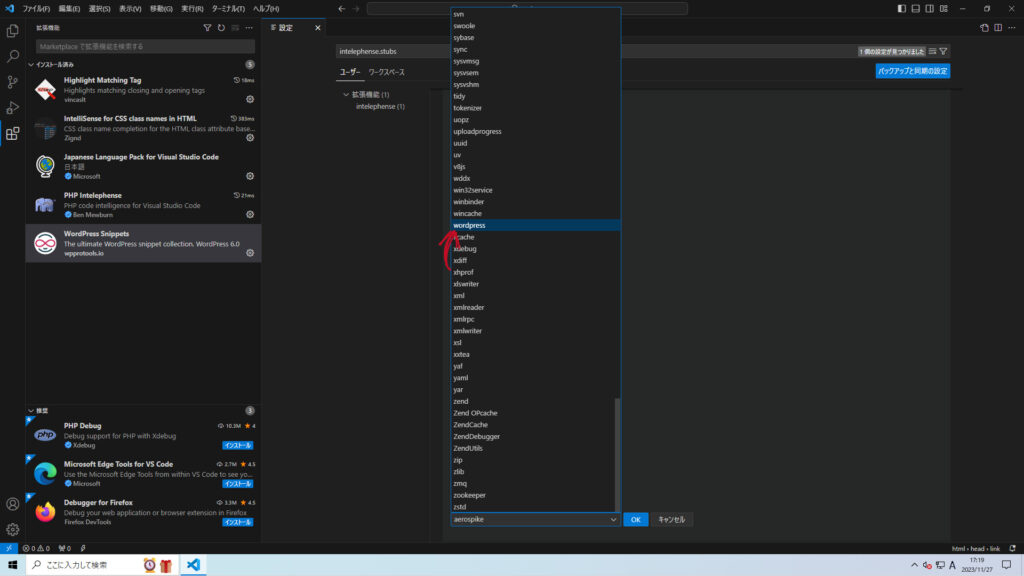
一覧の中から「wordpress」を選択して「OK」をクリックします。

以上で、拡張機能のWordPress対応は完了です。
まとめ
VSCodeには、様々な拡張機能が用意されています。今回は、コードを記述する際に役立つ基本的な拡張機能を紹介しました。
これから開発を進めるにつれて、都度、便利な拡張機能を紹介します。
また、ご自身でも「VSCode 拡張機能 おすすめ」などで検索して、役立ちそうな拡張機能をインストールしてみてください。
