これまでに、固定ページのテンプレート page.php と投稿のテンプレート single.php について紹介してきました。
その中で、カスタムテンプレート と singular.php があることは伝えていましたが、この2つをどのように使用するのかについて紹介していきます。
おさらい
あらためて固定ページと投稿のテンプレートについて紹介します。
| 優先度 | テンプレート |
|---|---|
| 1 | カスタムテンプレート.php |
| 2 | page-スラッグ.php |
| 3 | page-ページID.php |
| 4 | page.php |
| 5 | singular.php |
| 6 | index.php |
| 優先度 | テンプレート |
|---|---|
| 1 | カスタムテンプレート.php |
| ー | |
| ー | |
| 2 | single.php |
| 3 | singular.php |
| 4 | index.php |
このように固定ページのテンプレートはpage.php 、投稿のテンプレートはsingle.phpが基本となります。
そして、page.php、single.phpがない時にsingular.phpまたはindex.phpがテンプレートとして使われることになります。
固定ページと投稿に共通したテンプレート
固定ページも投稿も、管理画面でページの内容を編集する手順は、同じです。
そして、基本的に表示する為のテンプレートpage.phpとsingle.phpも内容は同じです。
そうであれば、共通のテンプレートを用意する方法もあります。
共通テンプレート singular.php
テンプレートの優先度を確認してもわかるように singular.php は、固定ページ、投稿どちらも表示することができます。
すなわち、あえてpage.php、single.phpを作らずに singular.phpだけで表示することも可能です。
index.php は使うな!
「singular.php を作らずにindex.phpで表示すれば良いのでは?」と思われるかもしれません。
しかし、WordPressには固定ページと投稿以外にも、画像を表示するメディア、カテゴリー別一覧、年月別一覧など、様々な表示パターンがあります。存在しないURLを表示したときの404 NOT FOUNDページもその1つです。
そうなるとテンプレートを用意していないからindex.phpが表示されたのか、エラーになったからindex.phpが表示されたのかを判断できなくなります。
よって、最低でもsingular.php、できればpage.php、single.phpを用意して表示させることが望ましいです。
singular.php を作る
singular.php もpage.phpやsingle.phpと同様にstyle.cssと同じ場所に作ります。
-
mytheme
- header.php
- index.php
- screenshot.png
- singular.php
- style.css
※ singular.phpを適用させるためにpage.phpとsingle.phpを一時的に削除しました。
もちろんsingular.phpの内容もpage.phpやsingle.phpと同じです。
<?php get_header(); ?>
<p>singular.phpです</p>
<?php get_footer(); ?>特定の固定ページ、投稿の指定はできない
singular.php は、固定ページ、投稿に共通したテンプレートであり、singular-ID.phpやsingular-スラッグ.phpのように特定の固定ページ、特定の投稿に向けたテンプレートを作成することできません。singular.php は、singular.phpだけです。
固定ページのテンプレートpage.phpを作らず、特定の固定ページ向けにsingular-ページID.phpを作り、それ以外の固定ページはsingular.phpで表示することはできます。
投稿の場合は、特定の投稿向けのテンプレートを作ることができません。single-ID.phpやsingle-スラッグ.phpは作れないからです。
特定のページ、特定の投稿に適用できるテンプレート
page-ID.phpやpage-スラッグ.phpの他にも特定の固定ページに適用するテンプレートを作ることができます。
この方法を使うと、特定の投稿に向けたテンプレートを作成することができます。
それが、カスタムテンプレートです。
カスタムテンプレートの名前と作る場所
カスタムテンプレートのファイル名に決まりは在りません。pageやsingleを付ける必要もありません。
ここでは仮に特定の特定の固定ページ向けのカスタムテンプレート「custom1.php」を作ってみます。
作る場所は、style.cssと同じ場所です。
-
mytheme
- custom1.php
- header.php
- index.php
- screenshot.png
- singular.php
- style.css
カスタムテンプレートの内容
custom1.phpの内容は、基本的にpage.phpやsingle.phpと同じですが、カスタムテンプレートであることを宣言するコメントが必要になります。
<?php
/*
Template Name: カスタムテンプレート1
Template Post Type: page
*/
?>
<?php get_header(); ?>
<p>custom1.phpです</p>
<?php get_footer(); ?>1~6行目がカスタムテンプレートの宣言です。phpのコメントとして「Template Name」と「Template Post Type」を指定します。
Template Name
名称は自由です。日本語でも構いませんが、必ず入力します。
Template Post Type
テンプレートを適用する種類を指定します。種類とは固定ページ用(page)か投稿用(post)です。
固定ページ、投稿の両方で使用する場合は「page , post」のようにカンマで区切ります。
なお、Template Post Typeを省略した場合は、固定ページ用となります。
カスタムテンプレートの使い方
custom1.phpを作っただけでは、カスタムテンプレートは適用されません。固定ページまたは投稿とカスタムテンプレートが紐づいてないからです。
カスタムテンプレートと固定ページまたは投稿の紐づけは、管理画面から行います。
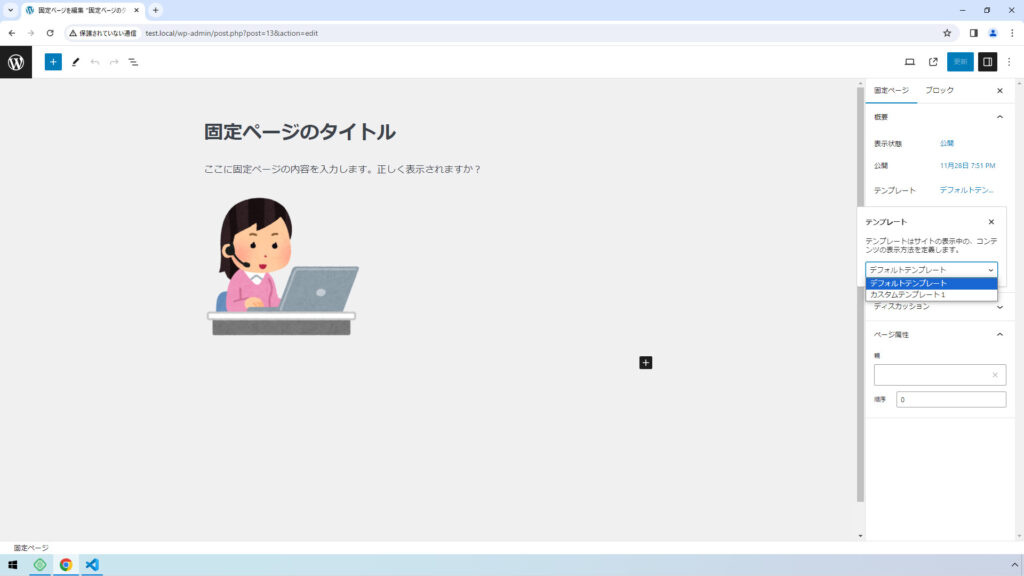
試しに固定ページの編集画面を見てみましょう。
編集画面に「テンプレート」という項目が追加され、カスタムテンプレートを選択できるようになります。
これでカスタムテンプレートとの紐づけができます。

まとめ
今回は、固定ページ、投稿の両方で使えるテンプレート singular.php と特定の固定ページ、特定の投稿で使えるカスタムテンプレートについて紹介しました。
page.php、page-ID.php、page-スラッグ.php、single.php、singular.php、カスタムテンプレートをうまく使い分けて、適用する固定ページ、投稿に合わせて意図したテンプレートが適用されるようにしましょう。
