the_content() 関数完全リファレンス
- 2025/08/06
- REFERENCE
- WordPressの関数
- 0comments
- 273views
- 約5分で読めます
WordPressでテーマを作成する際、投稿やページの本文内容を表示するために the_content() 関数を使用します。
この関数は記事の本文を自動的に取得して表示してくれる便利な機能です。
目次
基本構文
the_content() 関数は以下の形で使用します。
the_content();より詳細な指定をする場合は以下の構文を使用します。
the_content( $more_link_text, $strip_teaser );$more_link_textと$strip_teaserがそれぞれ何を意味して、どのように使用するのかパラーメータの詳細を見ていきましょう。
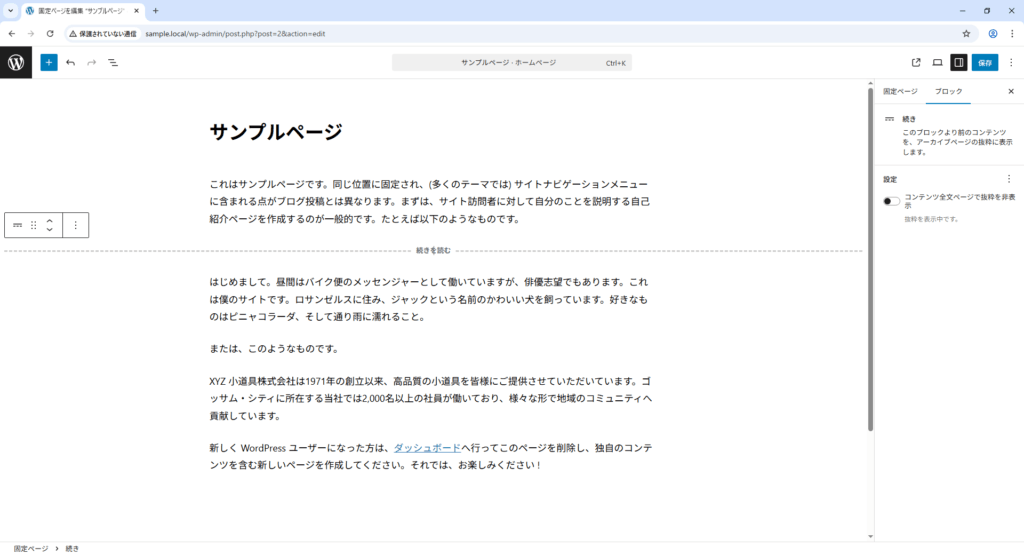
「続きを読む」について
the_content()で本文を表示する際、パラメーターによって「続きを読む」の動作を制御することができます。
パラメータの詳細
まず、パラメータを指定しない場合、自動的にデフォルト値が使用されます。
// パラメータを指定しない場合
the_content();
// 上記は以下と同じ意味です(デフォルト値が自動的に使用される)
the_content(null, false);$more_link_text(省略可能)
「続きを読む」リンクのテキストを指定します。
- デフォルト値:
null(空文字列 = デフォルトのテキストを使用) - WordPressのデフォルトでは「(more…)」が表示される
- 自分で好きなテキストに変更できる
- 例:続きを読む、もっと見る、記事の続きはこちら
nullと”(空白)は異なる
nullは、デフォルトの「続きを読む」リンクを配置します。''は、「」ボタンが配置されます。空白のリンク、すなわちクリックできないリンクが表示(目に見えない)されます。
the_content(null, false);
// 結果 <a href="#more">(more...)</a>
the_content('', false);
// 結果 <a href="#more"></a>続き以降を意図的に隠す場合を除き the_content('',falsae) は使用しないでください。何も表示されなくなります。
$strip_teaser(省略可能)
「続きを読む」リンクより前の部分を表示するかを指定します。
- デフォルト值:
false(「続きを読む」リンクより前の部分は表示する) true:「続きを読む」リンクより前の部分を非表示にして、続き部分だけを表示false:記事全体を表示
実際どのように使われるのか実例を見ながら、更に詳しく見ていきましょう。
基本的な使用例
そのまま表示
例:記事の本文が「WordPressは素晴らしいCMSです。初心者でも簡単に使えます。」の場合(「続き」がない場合)
何も指定しない場合
<?php the_content(); ?>出力結果:
WordPressは素晴らしいCMSです。初心者でも簡単に使えます。「続きを読む」機能を使った場合
記事の途中に「続き」ブロックが挿入されている場合を想定します。
記事の構成:
- 段落ブロック:「WordPressは素晴らしいCMSです。」
- 続きブロック
- 段落ブロック:「初心者でも簡単に使えます。詳しい使い方を説明します。」
デフォルトのリンクテキスト
<?php the_content(); ?>出力結果:
<p>WordPressは素晴らしいCMSです。</p>
<a href="記事のURL#more-123">(more...)</a>カスタムリンクテキスト
<?php the_content('続きを読む'); ?>出力結果:
<p>WordPressは素晴らしいCMSです。</p>
<a href="記事のURL#more-123">続きを読む</a>出力結果(続きクリック後):
<p>WordPressは素晴らしいCMSです。</p>
<p>初心者でも簡単に使えます。詳しい使い方を説明します。</p>ティーザー部分を非表示にする場合
<?php the_content('続きを読む', true); ?>出力結果:
<a href="記事のURL#more-123">続きを読む</a>出力結果(続きクリック後):
<p>初心者でも簡単に使えます。詳しい使い方を説明します。</p>「続き」より前は表示されません。
よく使われるパターン
ブログ記事での使用
<article>
<?php the_title('<h2>', '</h2>'); ?>
<?php the_content('続きを読む'); ?>
</article>出力結果:
<article>
<h2>WordPressの使い方</h2>
<p>WordPressは素晴らしいCMSです。</p>
<a href="記事のURL#more-123">続きを読む</a>
</article>ブログ記事一覧での使用
<article>
<?php the_title('<h2>', '</h2>'); ?>
<?php the_content(''); ?>
</article>出力結果:
<article>
<h2>WordPressの使い方</h2>
<p>WordPressは素晴らしいCMSです。</p>
<a href="記事のURL#more-123"></a>
</article>一覧では、あえて「続き」以降を表示しない
まとめ
the_content() 関数は WordPressテーマ作成で the_title() と並んで最もよく使用される基本的な関数です。
基本的な使い方
<?php the_content(); ?>:記事の本文をそのまま表示<?php the_content('続きを読む'); ?>:「続きを読む」リンクのテキストを指定
覚えておくべきポイント
- 記事の本文を自動的に取得して表示してくれる
- 「続き」ブロックと組み合わせて記事の一部だけを表示できる
- パラメータを指定しない場合はデフォルト値が使用される
まずはシンプルな使い方から始めて、慣れてきたら「続き」ブロックとの組み合わせを試してみてください。
この関数が使われている投稿
- the_ID() 関数完全リファレンス
- テンプレートとfunctions.phpの整理によるコード保守性の向上
- カスタム投稿の総仕上げ - 商品情報の充実でメニューシステムを完成させよう
- WordPressカスタム投稿タイプ後編:カフェメニューの表示と一覧作成
- WordPressで独自の分類軸を作る!タクソノミーの一覧表示とデータ抽出
- WordPressで日付別アーカイブを実装!時系列での投稿管理テクニック
- WordPressでタグ機能を活用!投稿をさらに細かく分類する実装テクニック
- カテゴリーごとにページを分ける!実用的なサイト構築テクニック
- カテゴリー順で並べる!WP_Query応用テクニック
- 脱ループブロック!WP_Queryで始める自由自在な投稿一覧表示
- 共通部の外部ファイル化で効率的なテンプレート管理を実現しよう!
- テンプレートを理解しよう! – WordPressテンプレートシステムの基本【後編】
- テンプレートを理解しよう! – WordPressテンプレートシステムの基本【前編】
- the_title() 関数完全リファレンス
- 複数の固定ページを作成してページ間を移動しよう! – WordPress関数とURLの仕組み
- 固定ページを表示しよう! – WordPress関数の基本とPHPコードの書き方