Local WP で WordPressの実行環境を構築する では、Local WP をダウンロードし、インストール、初期設定までの手順を紹介しました。
今回は、WordPressをインストールしてwebサイトを表示する手順を紹介します。
Local WP に WordPressをインストールする
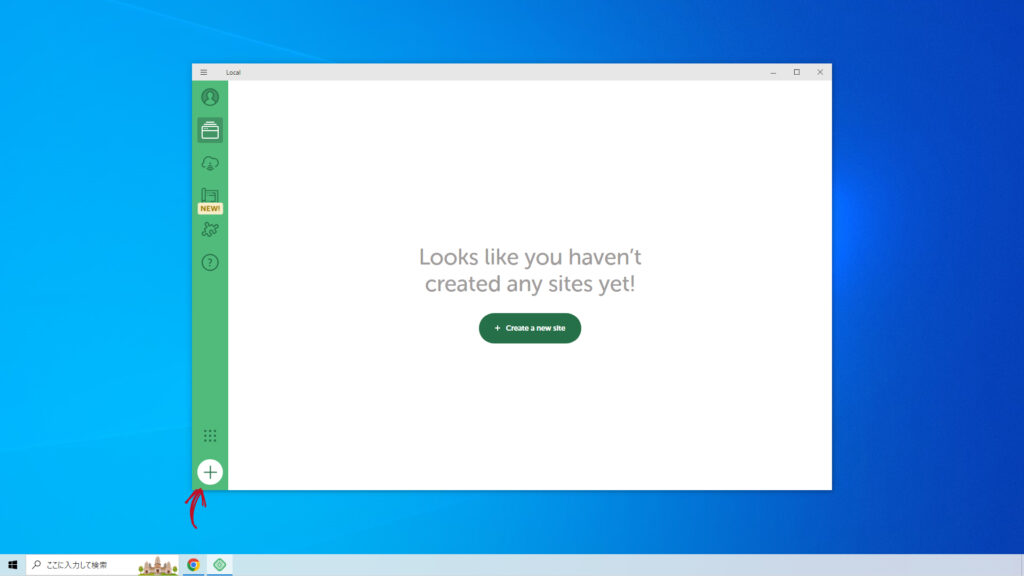
Local WP の右下にある をクリックします。

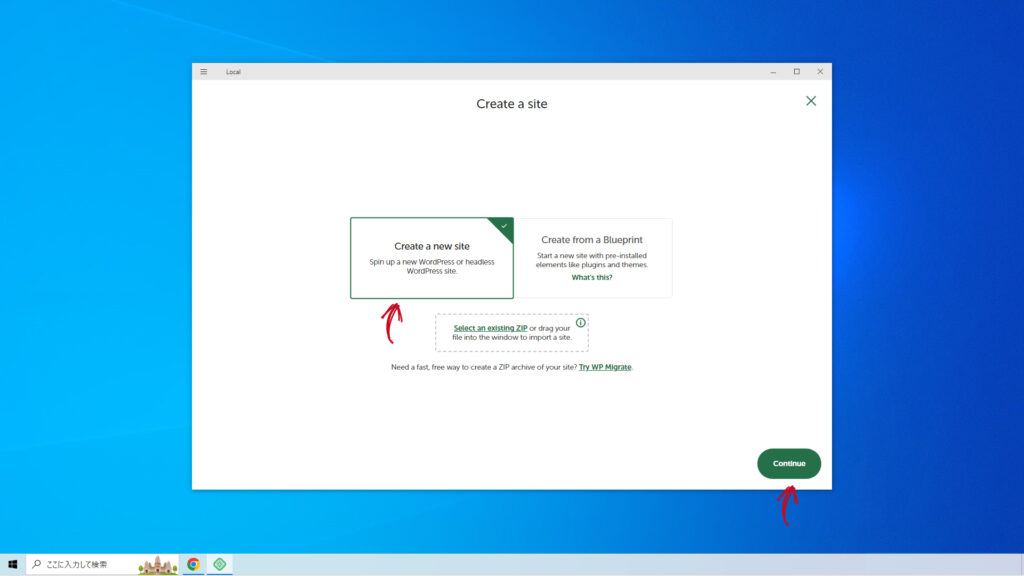
「Create a new site(新規作成)」または「Create from a Blueprit(複製)」では「Create a new site」を選択して Continue をクリックします。

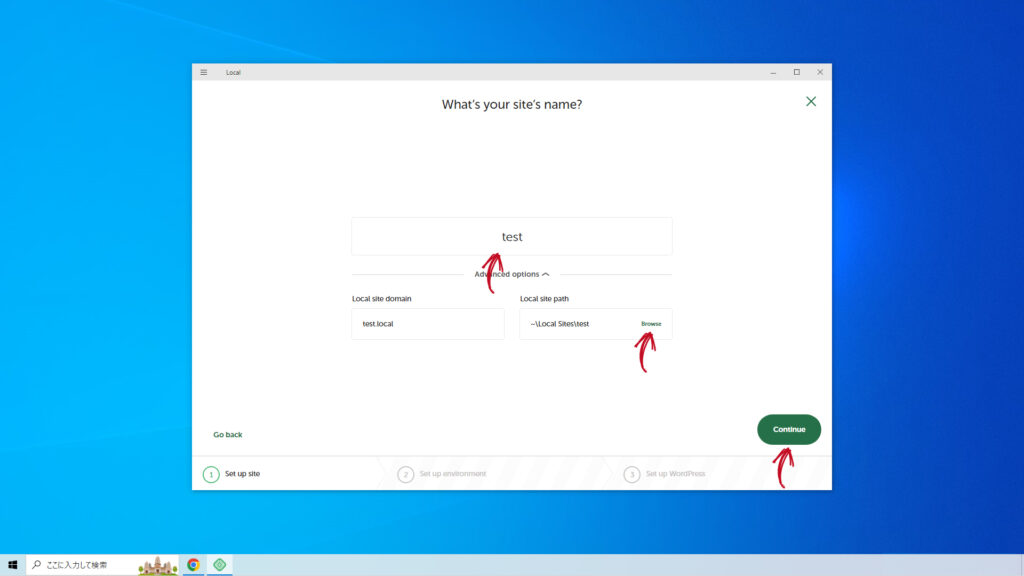
サイト名を入力します。
ここでは「test」と入力しました。ドメイン名は「test.local」となります。
Browseをクリックしてインストール先のフォルダを選択します。
マイドキュメントなど任意の場所を指定してください。
Continue をクリックします。

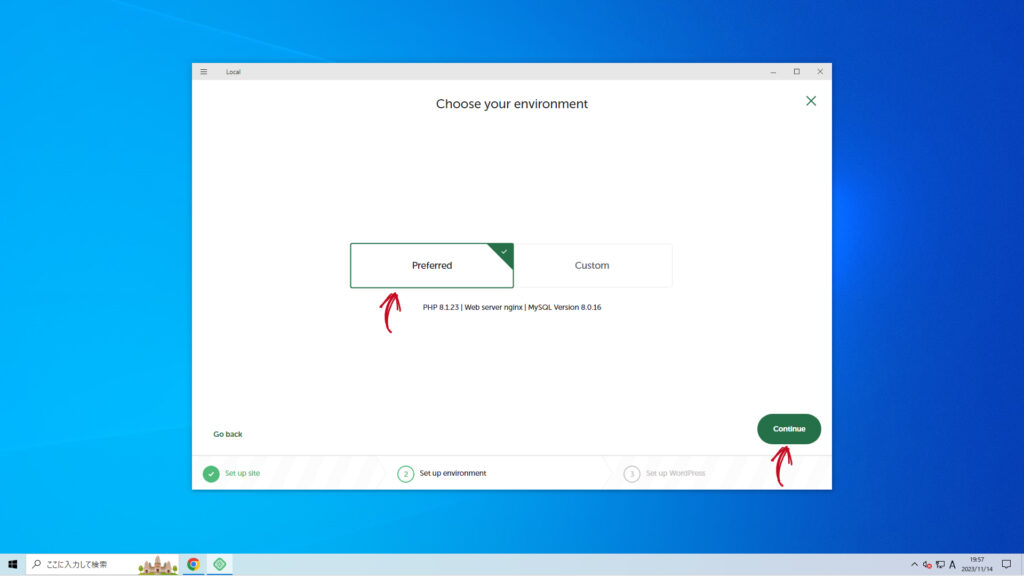
WordPressの実行環境を指定します。
「Preferred(推奨)」または「Custom(カスタム)」を選択します。
カスタムを選択するとPHPやApache、MySQLのバージョンを指定することができます。
あえて指定する必要が無ければ「Preferred(推奨)」を選択して Continue をクリックします。

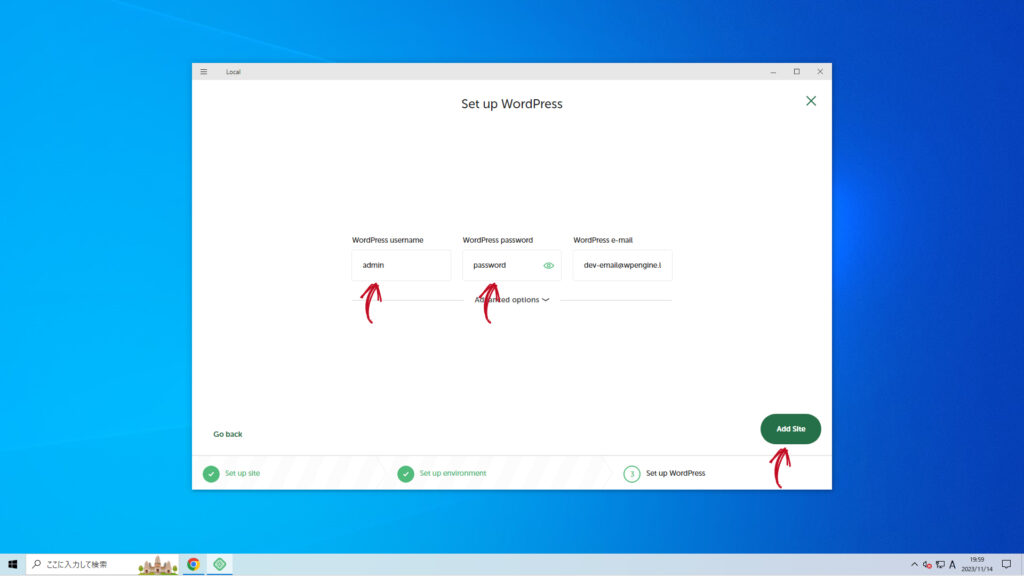
WordPress管理者のユーザー名、パスワード、メールアドレスを指定します。
Local WPで構築したwebサイトは、他のパソコンからアクセスできませんので、ユーザー名、パスワードは適当でも問題ありませんが、今後使用しますので、忘れないようにしてください。
メールアドレスは、dev-email@wpengine.local のまま変更しないでください。
Continue をクリックします。

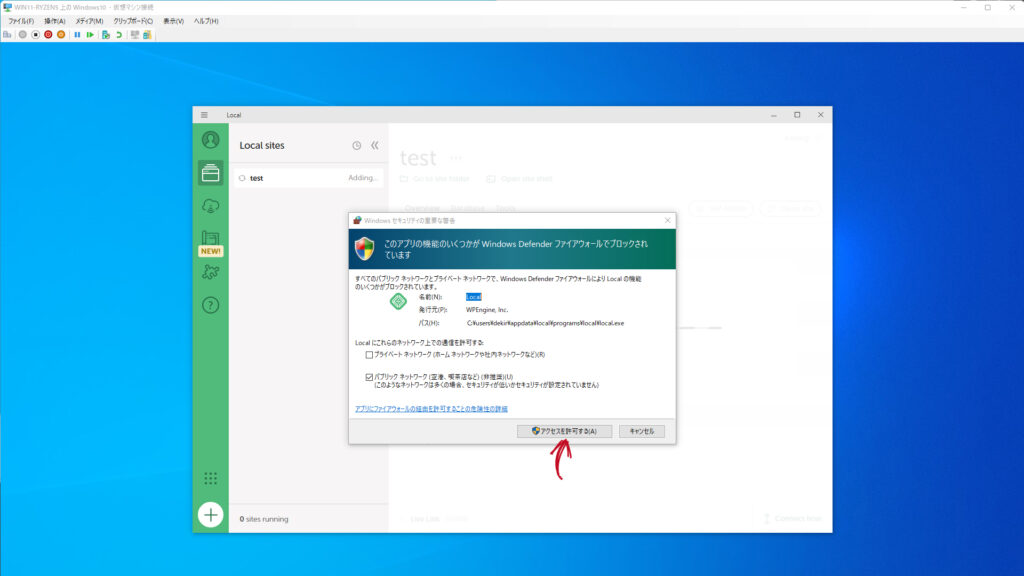
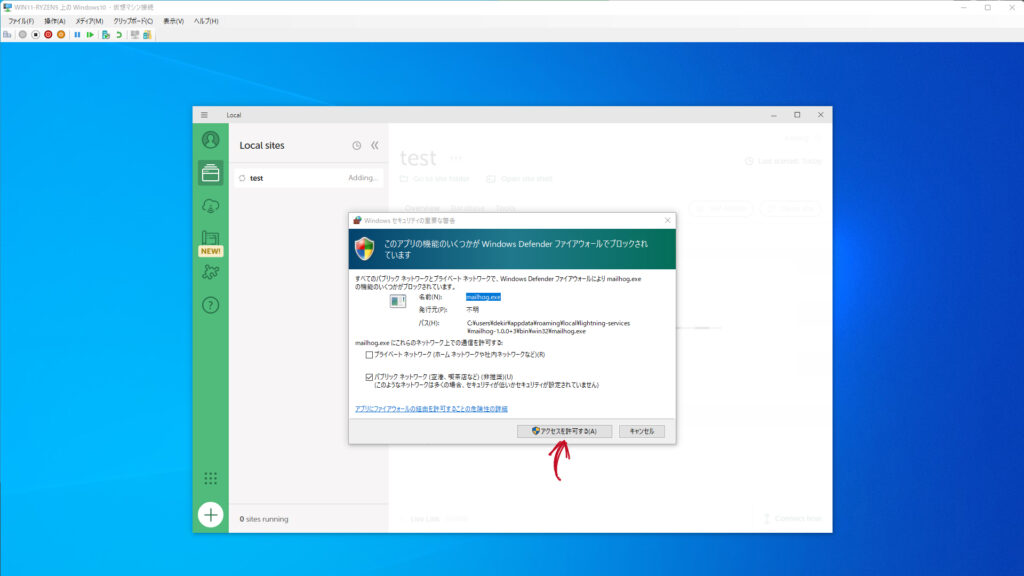
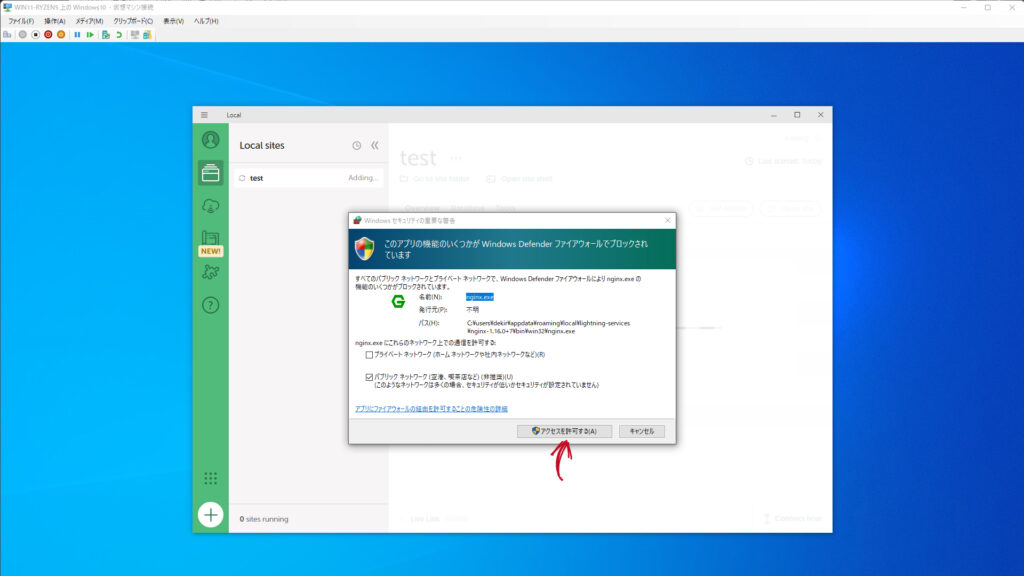
WordPressのインストールが開始されます。
途中、ファイアーウォールの設定変更許可等を求められますので「アクセスを許可する」や「はい」を選択してください。




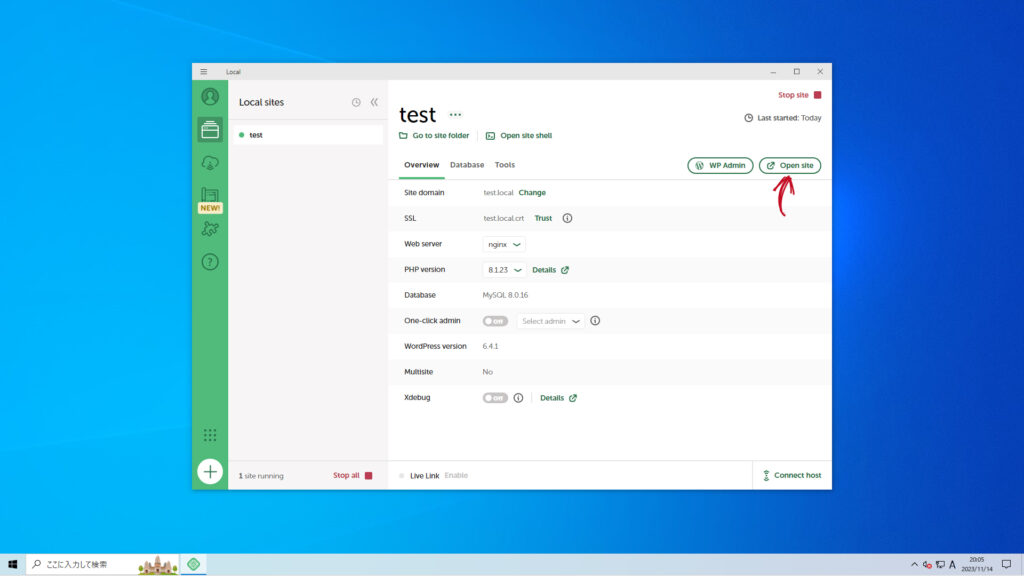
最初の画面に戻り「Local site」に「test」が追加され稼働中●になればWordPressのインストールは完了です。
右上の「Open site」をクリックすると、ブラウザが起動しwebサイトが表示されます。

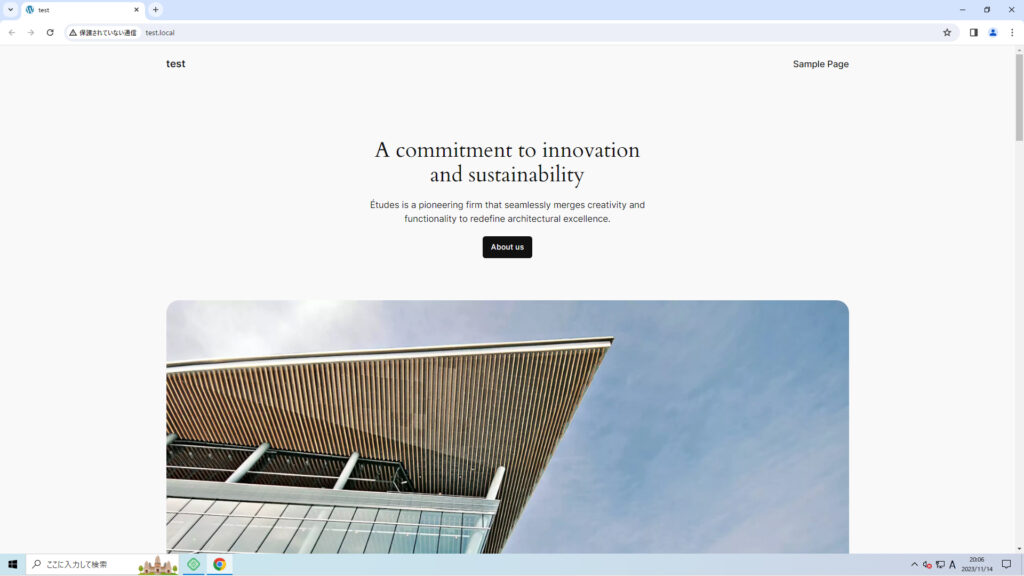
URL「http://test.local」のwebサイトが表示されることを確認できます。
ここで表示されるwebサイトはWordPressのバージョンによって異なります。現時点では「wenty Twenty-Four」テーマが表示されています。

WordPress の管理画面
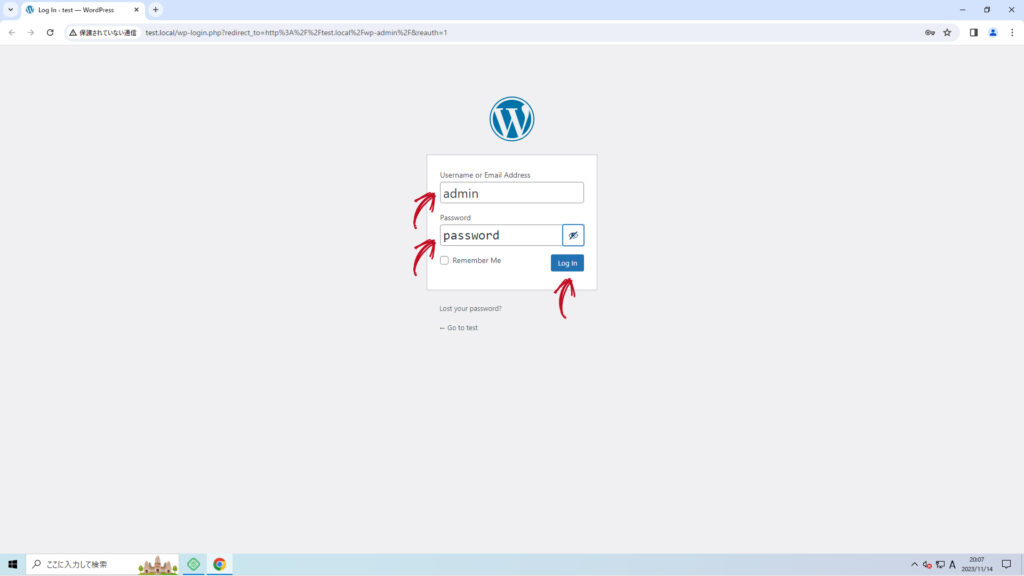
Local WP の右上にある WP Admin をクリックするとログイン画面が表示されます。

WordPress をインストールした際に設定したユーザー名とパスワードを入力し、Log In をクリックします。

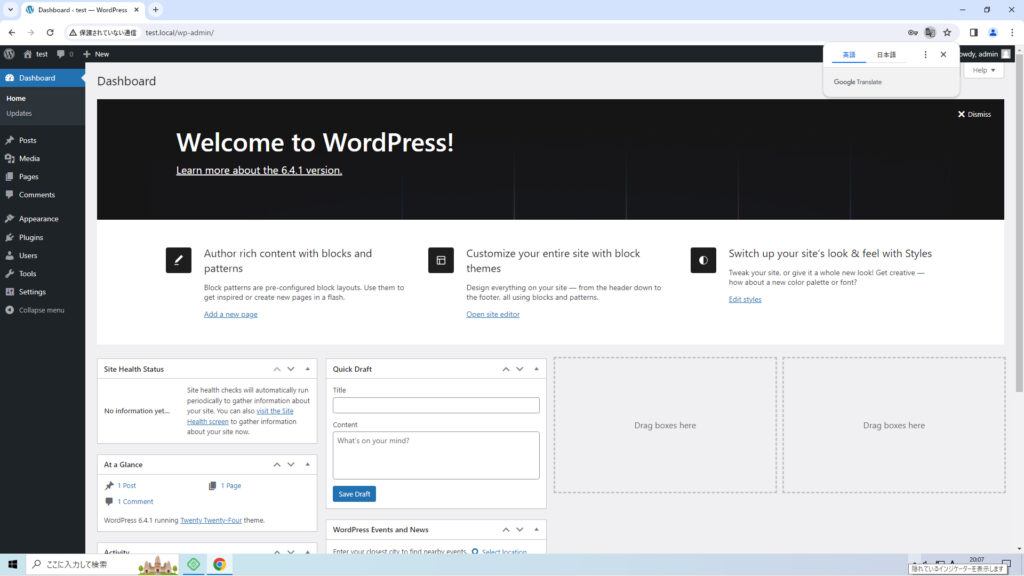
WordPress の管理画面であるダッシュボードが表示されます。
初期設定が英語になっていますので、日本語に変更します。

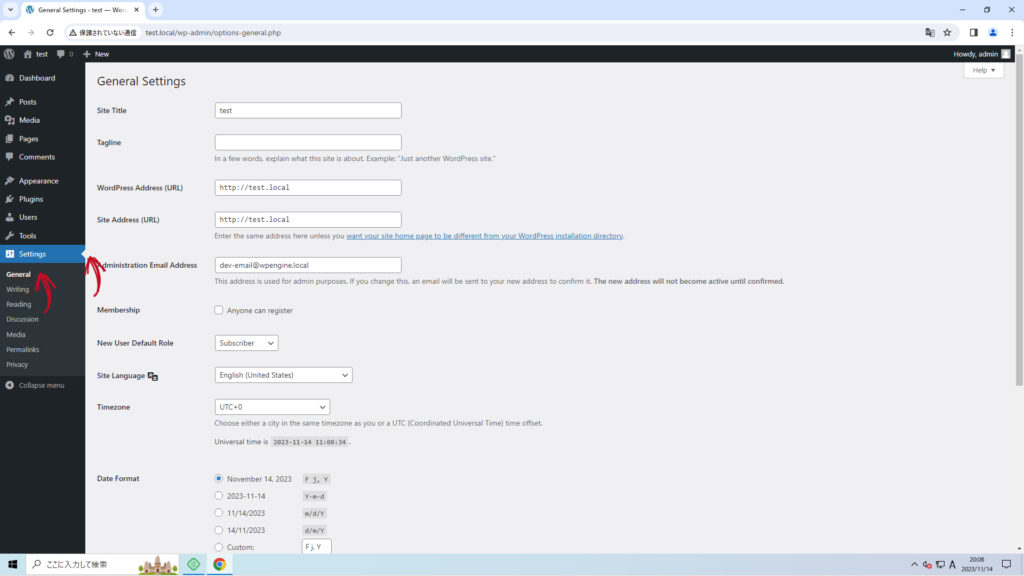
Settings から General を選択します。

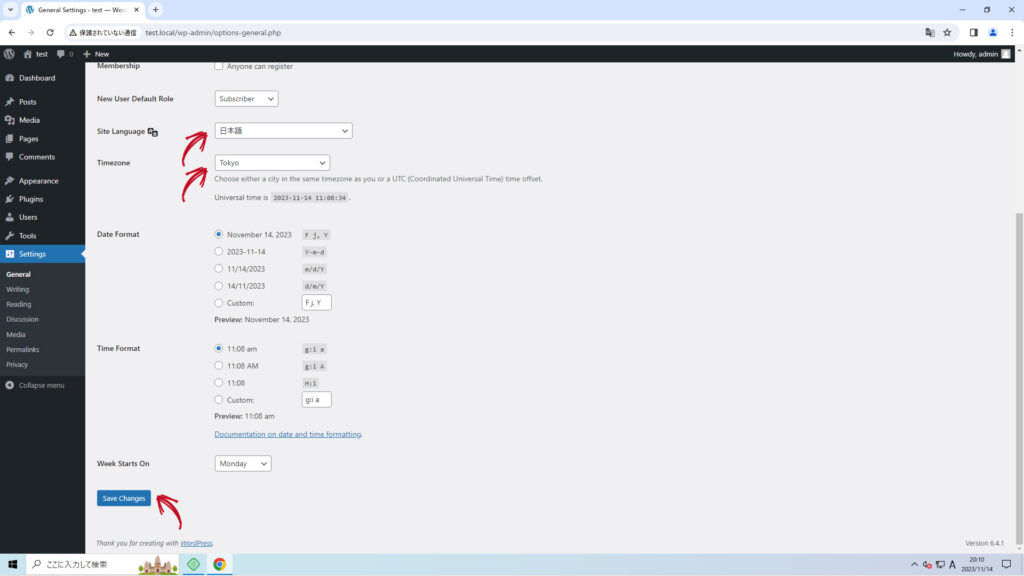
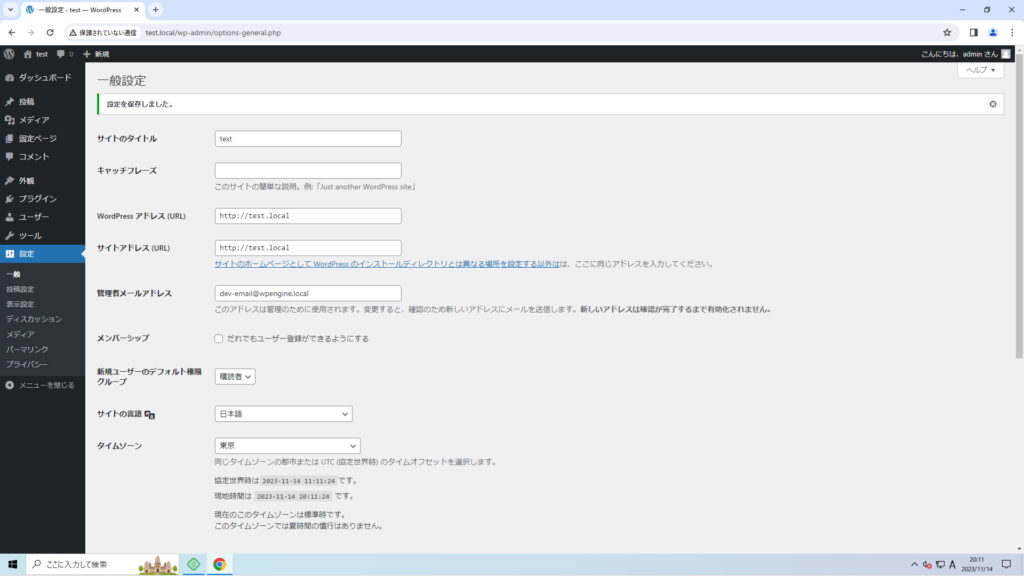
Site Language を「日本語」に変更します。
また、Timezone を 「Tokyo」に変更します。
Save Changes をクリックすると、設定が保存され、日本語表記に変わります。


まとめ
今回は、Local WP に WordPress をインストールして、webサイトの表示、管理画面へログインできることを確認しました。
これで、Local WP を使って WordPress の開発環境を用意できたことになります。
