このサイトは、WordPressのテーマを作成する手順を紹介しています。
WordPressのテーマを作成するにはHTMLとCSSは勿論のこと、PHPの記述が必要となります。
そこで、HTML、CSS、PHPを効率よく編集するツールとしてMicrosoft社 の Visual Studio Code 通称:VSCode が最適です。
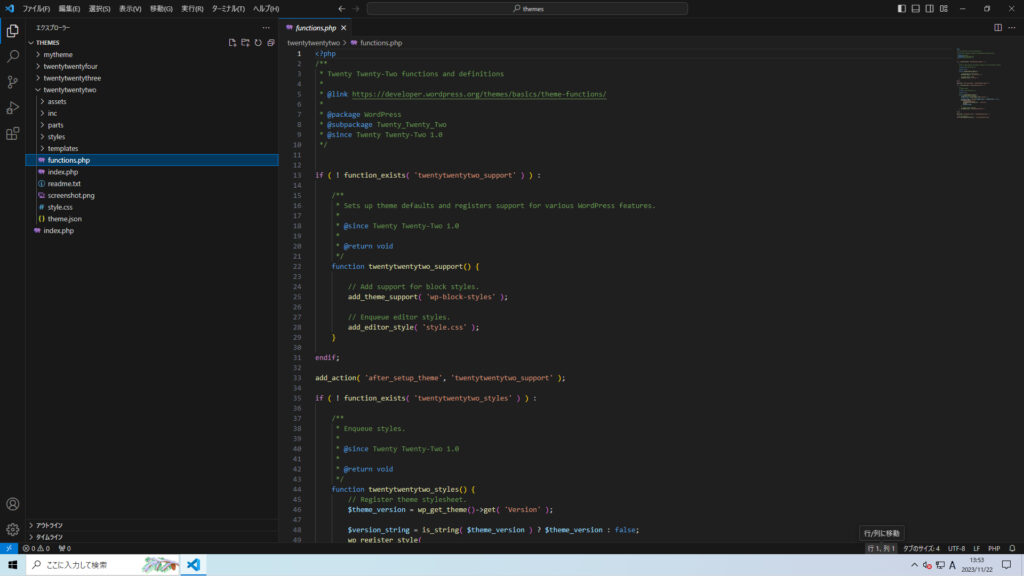
VSCodeの特長
VSCodeは、Microsoft社が無償で提供しているプログラミング言語の編集ツール(コードエディタ)です。プログラミング言語は、Windows標準の「メモ帳」やフリーソフトウェア(Atom、mi、サクラエディタなど)でも編集することができます。
WordPressでは主に、HTML、CSS、PHPを使用します。VSCodeでは、これらのプログラミング言語において、命令の属性や構文上の規則に応じて色分けして表示する「シンタックスハイライト」機能や命令文を入力途中に続きを補完する「インテリセンス」機能が使える為、開発効率が向上します。

VSCodeのダウンロードとインストール
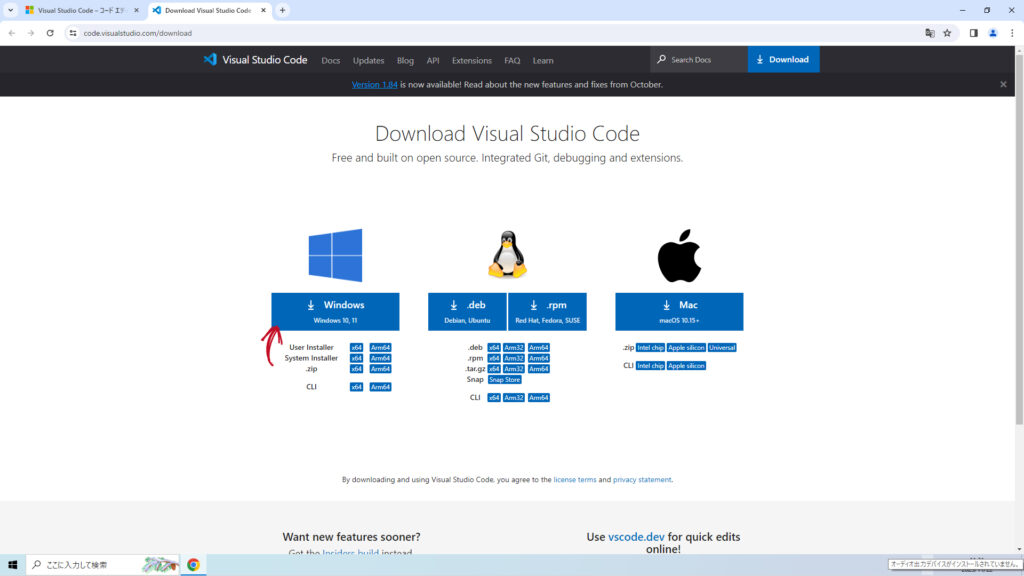
VSCodeのダウンロード
Microsoft 社の ダウンロードサイト
https://code.visualstudio.com/download
から、お使いのOSに適したファイルをダウンロードします。
ここではWindows10/11用をダウンロードしました。

VSCodeのインストール
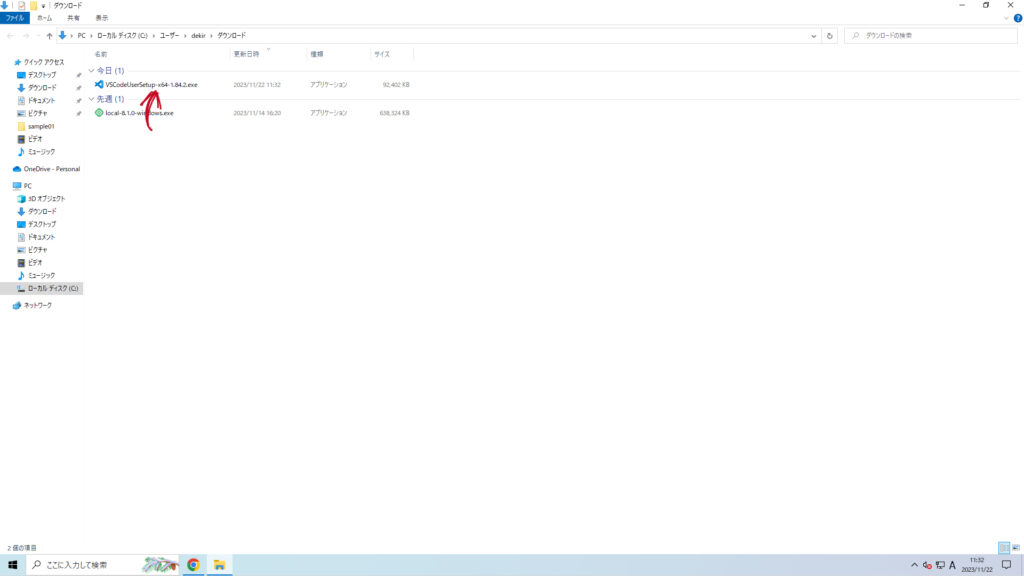
ダウンロードしたファイルを実行します。
現時点で Windows10/11用のファイル名は、
VSCodeUserSetup-x64-1.84.2.exe
でした。

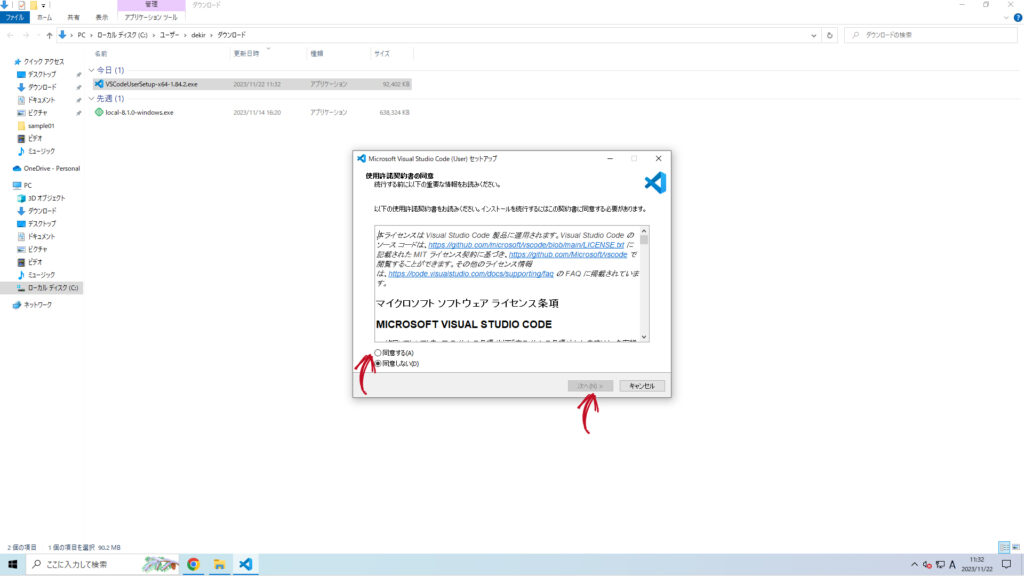
使用許諾契約書の同意
「同意する」を選択し、「次へ」をクリックします。

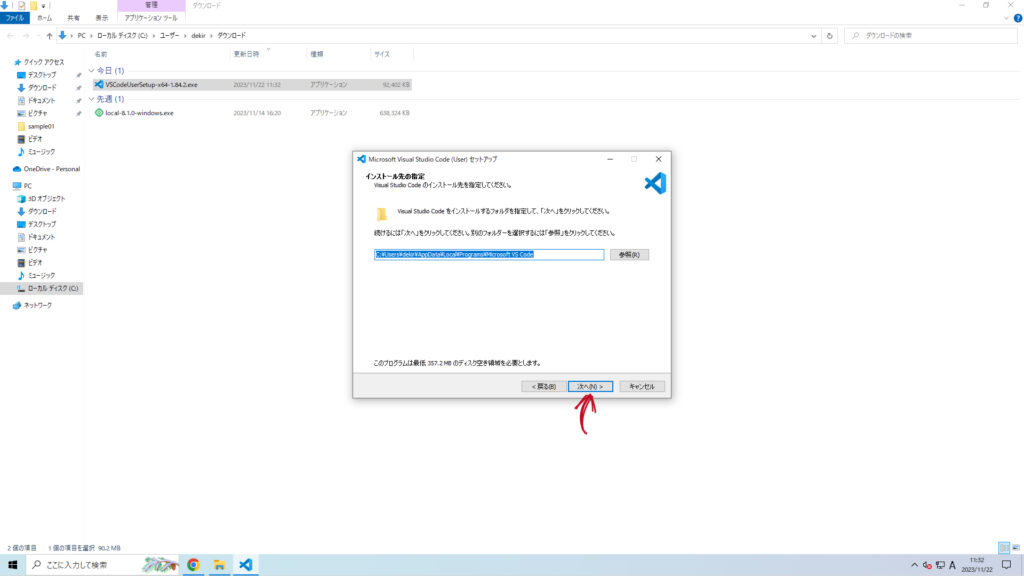
インストール先の指定
特に変更は必要ありません。「次へ」をクリックします。

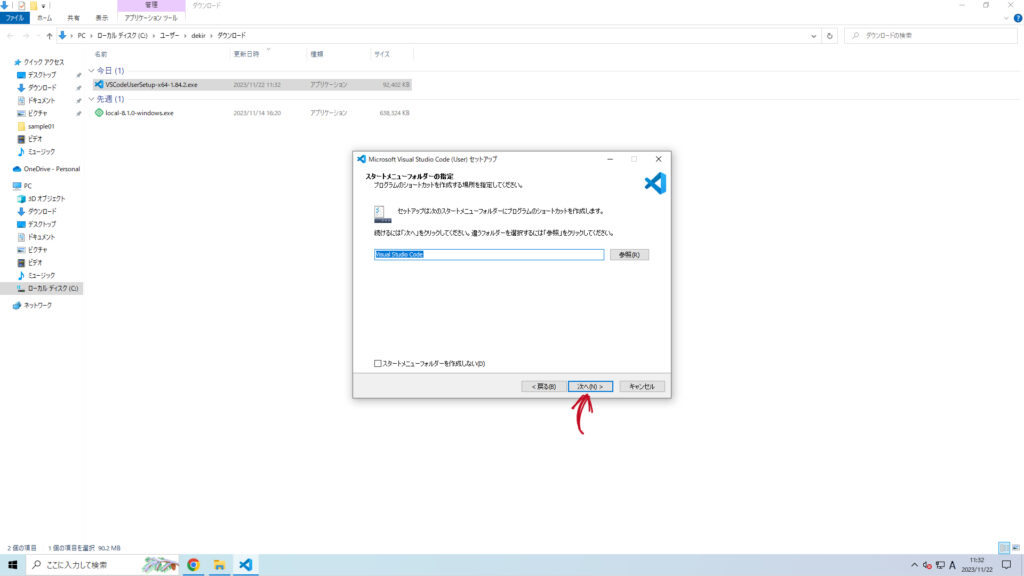
スタートメニューフォルダの指定
特に変更は必要ありません。「次へ」をクリックします。

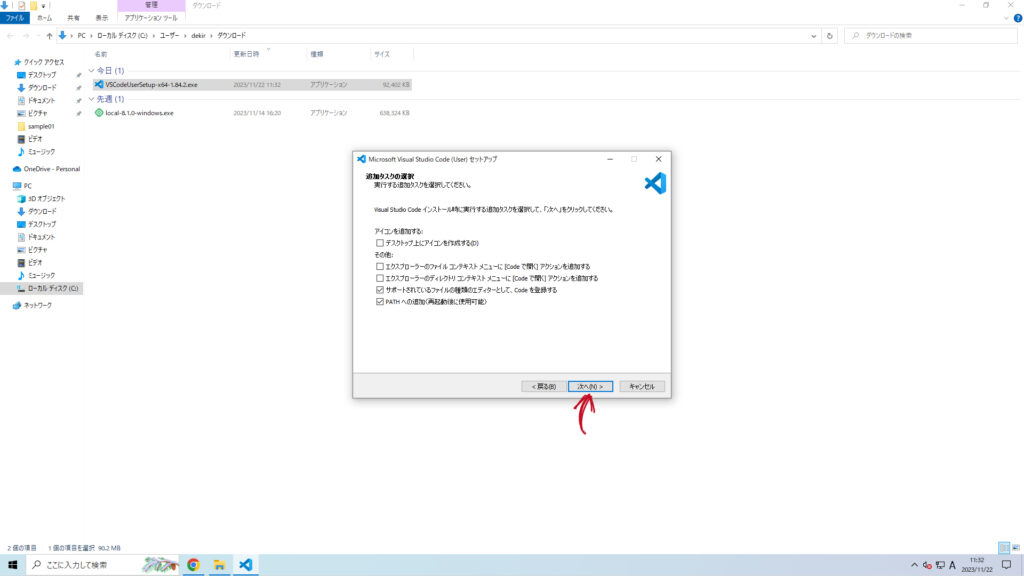
追加タスクの選択
特に変更は必要ありません。「次へ」をクリックします。

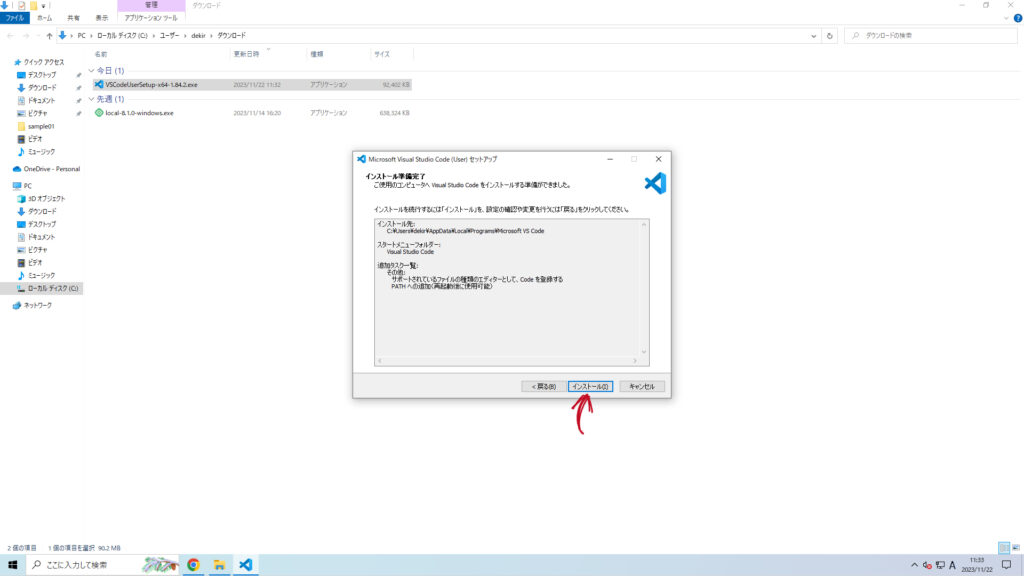
インストール準備完了
「インストール」をクリックします。

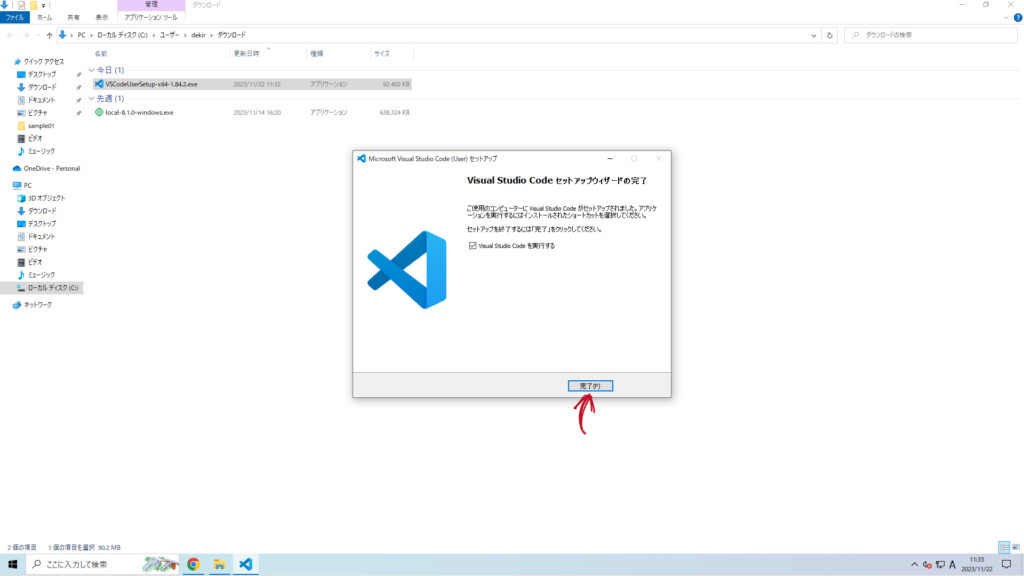
以上でインストールは完了です。
「完了」をクリックしてVSCodeの設定に進みます。

VSCodeの初期設定と日本語化
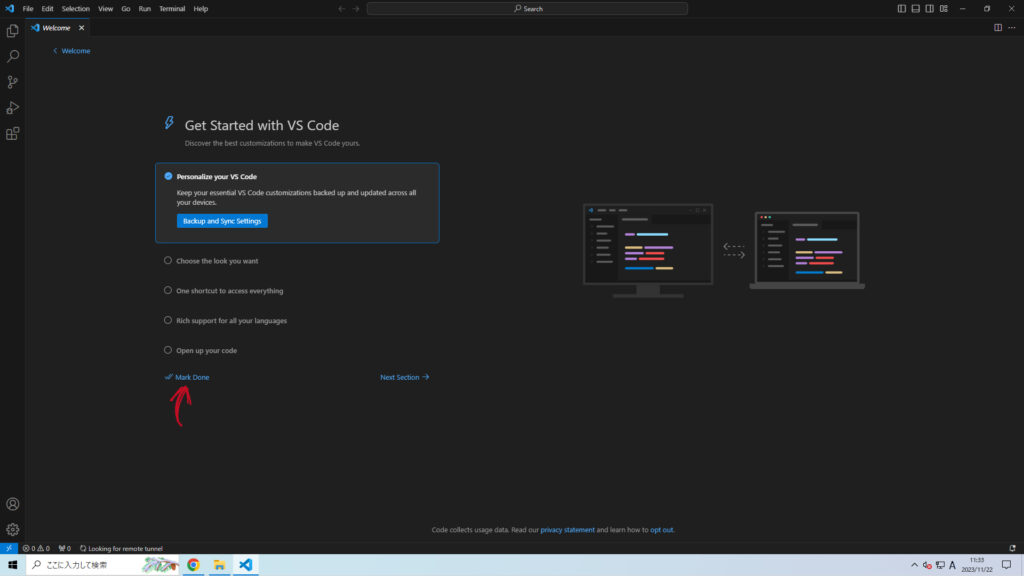
VSCodeの初回起動時に初期設定を行いますが英語表記の為、いったん全て規定値で設定します。
Mark Done をクリックします。

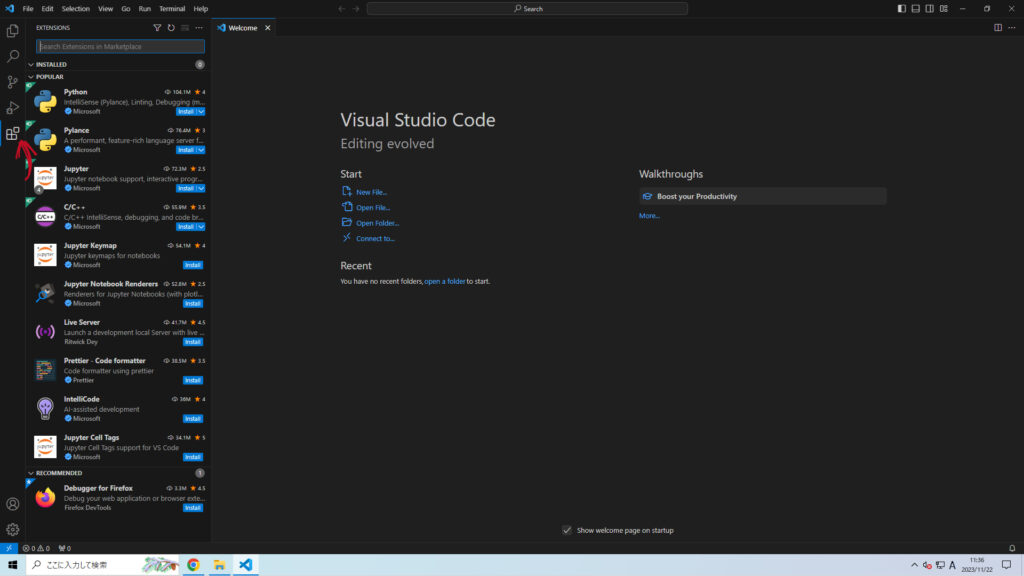
VSCodeを日本語化する為に機能を追加します。
左側のメニューアイコンから 拡張機能 を選択します。

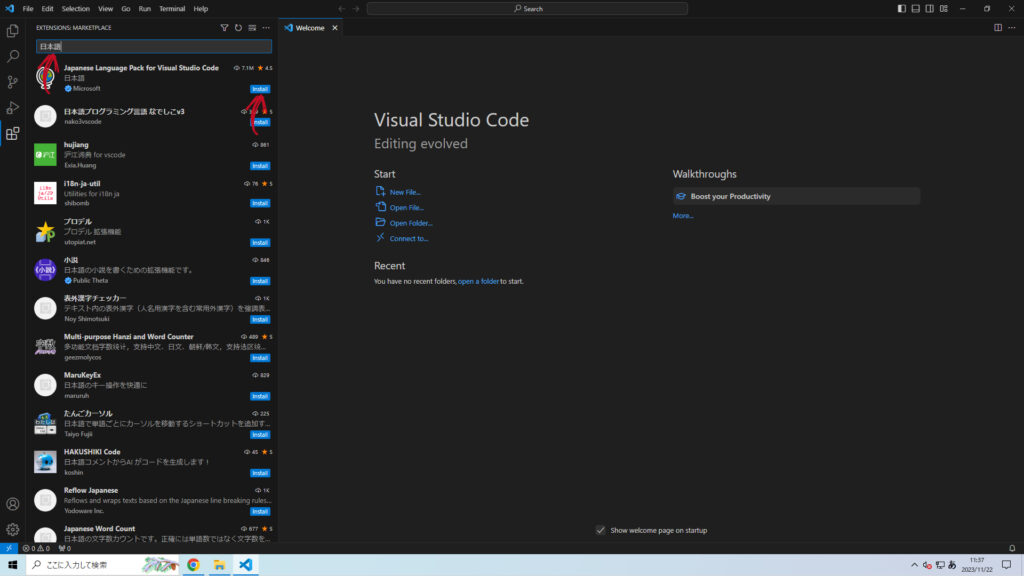
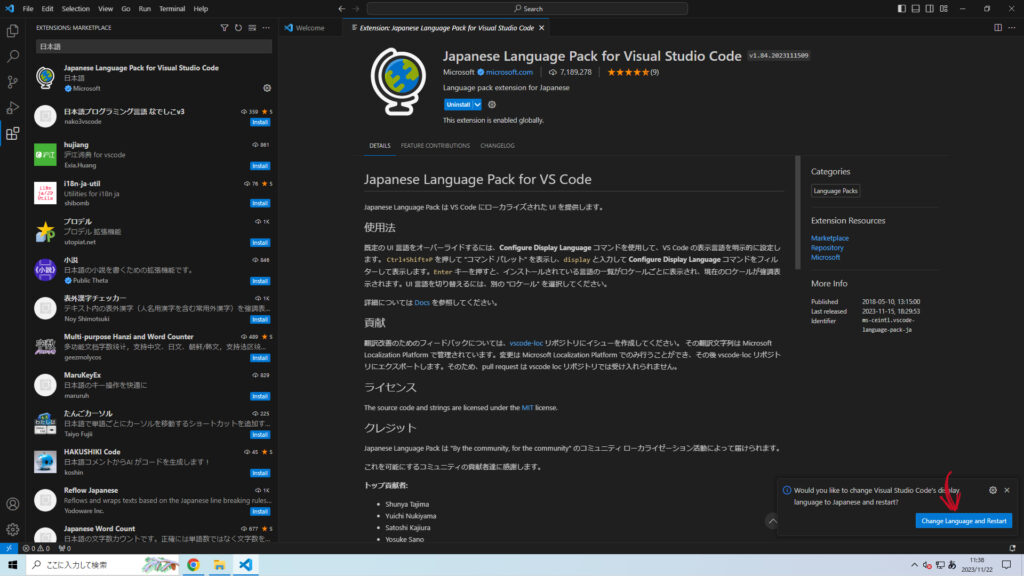
検索テキストに「日本語」と入力し「Japanese Language Pack for Visual Studio Code」を検索します。
「Install」をクリックします。

インストールが終了すると右下に「Change Language and Restart」が表示されます。
クリックするとVSCodeが再起動します。

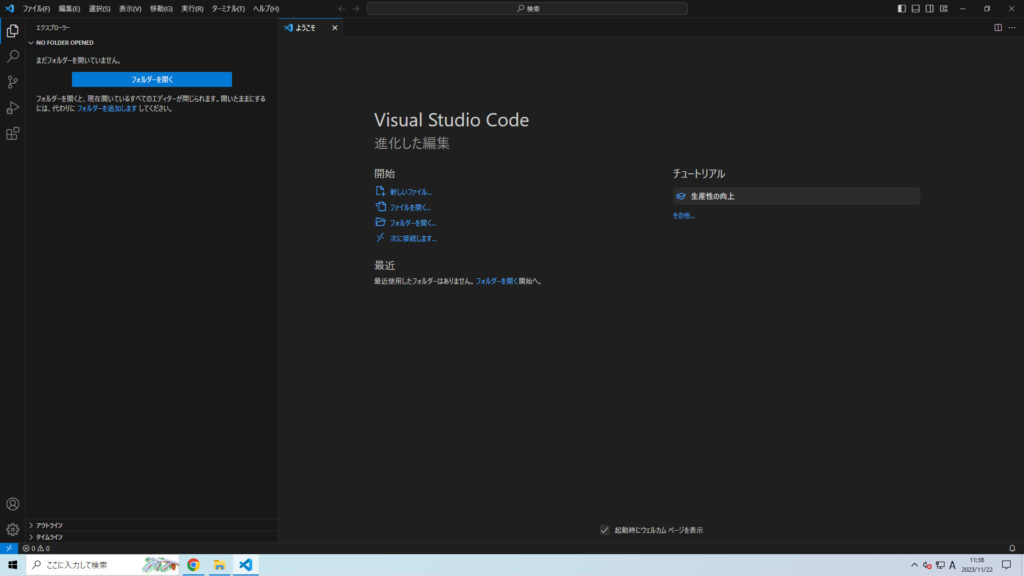
VSCodeの表示が日本語になります。
以上で、終了です。

まとめ
今回は、WordPressのテーマを編集するツール VSCode を用意しました。
次回は、VSCodeにWordPressのテーマを編集する為に便利な機能を追加していきます。
